Home >Web Front-end >CSS Tutorial >How to control image width with css
How to control image width with css
- 青灯夜游Original
- 2021-02-24 11:50:124786browse
In CSS, if it is an img image, you can use the width attribute to control the image width, such as "img{width:100px;}"; if it is a background image, use the background-size attribute to control the image width. , the syntax is "background-size:width-height;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Use the img image--use the width attribute
tag to define the image in the HTML page. The width attribute sets the width of the element.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.img2{
width: 200px;
}
</style>
</head>
<body>
<p>
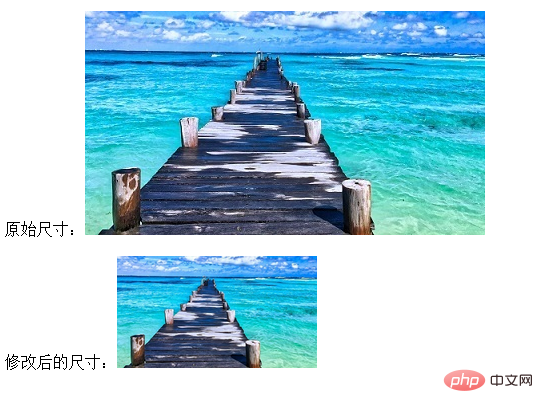
原始尺寸:<img src="img/2.jpg" alt="How to control image width with css" >
</p>
<p>
修改后的尺寸:<img class="img2" src="img/2.jpg" alt="How to control image width with css" >
</p>
</body>
</html>Rendering:

CSS video tutorial】
2. Background image--use the background-size attribute
background-size attribute to specify the size of the background image. Grammarbackground-size: length|percentage|cover|contain;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: url(img/1.jpg);
background-size: 80px 60px;
background-repeat: no-repeat;
padding-top: 40px;
}
</style>
</head>
<body>
<br /><br />
<p>原始图片: <br />
<img src="img/1.jpg" alt="Flowers" width="224" style="max-width:90%">
</p>
</body>
</html>Rendering:
Introduction to Programming! !
The above is the detailed content of How to control image width with css. For more information, please follow other related articles on the PHP Chinese website!


