Home >Web Front-end >CSS Tutorial >Use css to move the text inside the div to the right
Use css to move the text inside the div to the right
- 青灯夜游Original
- 2021-02-22 15:58:4011776browse
In CSS, you can add the "text-align: right;" style to the div element to move the text inside the div to the right. The text-align attribute can set the horizontal alignment of the text in the element. When the attribute value is set to "right", the text can be arranged to the right.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css implements the text in the div to the right
//文字右边对齐
div{text-align: right;}The text-align attribute specifies the horizontal alignment of the text in the element.
This attribute sets the horizontal alignment of text within block-level elements by specifying the point at which the line box is aligned. The value justify is supported by allowing user agents to adjust the spacing between letters and words in line content; different user agents may get different results.
| Value | Description |
|---|---|
| left | Allow text to the left. Default: determined by the browser. |
| right | Arrange text to the right. |
| center | Arrange the text to the center. |
| justify | Achieve the effect of aligning text on both ends. |
[Recommended tutorial: CSS video tutorial]
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 500px;
padding: 10px;
background: palegoldenrod;
}
.box{
text-align: right;
}
</style>
</head>
<body>
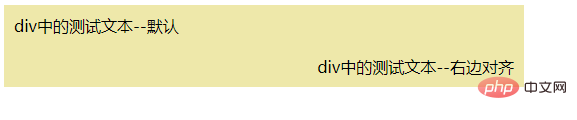
<div>div中的测试文本--默认</div>
<div class="box">div中的测试文本--右边对齐</div>
</body>
</html>Rendering:

For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Use css to move the text inside the div to the right. For more information, please follow other related articles on the PHP Chinese website!

