Home >Web Front-end >Bootstrap Tutorial >An in-depth analysis of panel components in Bootstrap
An in-depth analysis of panel components in Bootstrap
- 青灯夜游forward
- 2021-02-19 17:33:222580browse
This article will take you to learn more about the panel components in Bootstrap. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "bootstrap Tutorial"
The main function of the panel component is to handle some functions that cannot be completed by other components. With different source codes in different versions:
LESS: panels.less
SASS:_panels.scss
The basic panel is very simple. It is a p container that uses the .panel class style to generate a text display block with a border. Since the panel does not control the theme color, a control color is added based on the .panel. The theme class .panel-default, add a p.panel-body inside to place the main content of the panel
.panel mainly has certain settings for borders, spacing, rounded corners, and left and right:
.panel {
margin-bottom: 20px;
background-color: #fff;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.panel-body {
padding: 15px;
}
Use of basic panels:
<h1>基础面板</h1> <div> <div>这是一个基础面板,带默认主题样式风格</div> </div>

Panels with head and tail
bootstrap for Enrich the functions of the panel, and specifically add the effect of the panel header and the panel tail to the panel,
.panel-heading: Set the panel header style
.panel-footer: Set the panel tail style
.panel-headingh and .panel-footer only set the spacing and fillet styles
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel-heading > .dropdown .dropdown-toggle {
color: inherit;
}
.panel-title {
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-title > a {
color: inherit;
}
.panel-footer {
padding: 10px 15px;
background-color: #f5f5f5;
border-top: 1px solid #ddd;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}Example:
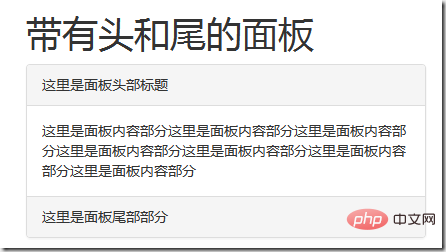
<h1>带有头和尾的面板</h1>
<div class="panel panel-default">
<div class="panel-heading">这里是面板头部标题</div>
<div class="panel-body">这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分</div>
<div class="panel-footer">这里是面板尾部部分</div>
</div>
Color panel
Since the .panel style is not There is no style setting for the theme color. In addition to the default theme (.panel-default) style, the panel component in the bootstrap framework also includes the following theme styles:
.panel -primary: key points blue
- ##.panel-success: success green ##.panel-info: information blue (light)
- .panel-warning: Warning Yellow
- .panel-danger: Danger Red
- This Several styles only change the background color, text, and border color of the panel
The method of use is very simple, just add the required theme class name to the class name of .panel
Example :
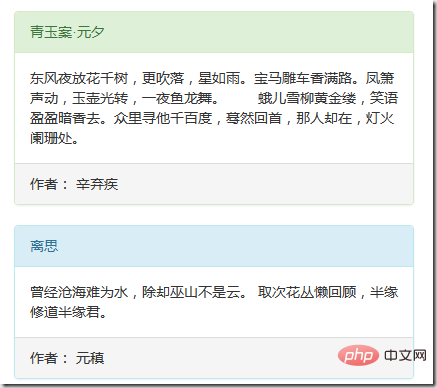
<h1>彩色面板</h1> <div> <div>白头吟</div> <div>皑如山上雪,皎若云间月。 闻君有两意,故来相决绝。 今日斗酒会,明旦沟水头。 躞蹀御沟上,沟水东西流。 凄凄复凄凄,嫁娶不须啼。 愿得一人心,白首不相离。 竹竿何袅袅,鱼尾何簁簁! 男儿重意气,何用钱刀为!</div> <div>作者:卓文君</div> </div> <div> <div>无题</div> <div>昨夜星辰昨夜风,画楼西畔桂堂东。 身无彩凤双飞翼,心有灵犀一点通。 隔座送钩春酒暖,分曹射覆蜡灯红。 嗟余听鼓应官去,走马兰台类转蓬。</div> <div>作者:李商隐</div> </div> <div> <div>青玉案·元夕</div> <div>东风夜放花千树,更吹落,星如雨。宝马雕车香满路。凤箫声动,玉壶光转,一夜鱼龙舞。 蛾儿雪柳黄金缕,笑语盈盈暗香去。众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。</div> <div>作者: 辛弃疾</div> </div> <div> <div>离思</div> <div>曾经沧海难为水,除却巫山不是云。 取次花丛懒回顾,半缘修道半缘君。</div> <div>作者: 元稹</div> </div> <div> <div>画梅</div> <div>微雪初消月半池,篱边遥见两三枝。 清香传得天心在,未话寻常草木知。</div> <div>作者: 方孝孺</div> </div> <div> <div>菊花</div> <div>秋丛绕舍似陶家,遍绕篱边日渐斜。 不是花中偏爱菊,此花开尽更无花。</div> <div>作者: 元稹</div> </div>
The effect is as follows:



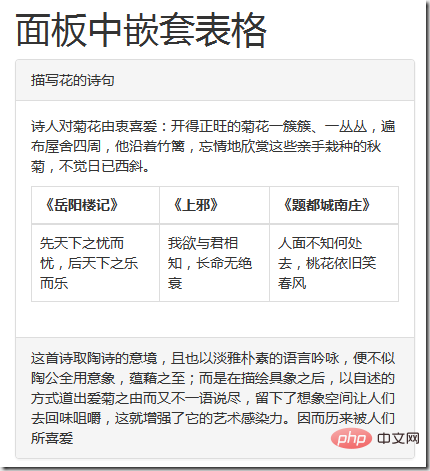
Generally speaking, the panel can be understood as an area. When using the panel, the required content will be placed in the .panel-body container. The content inside may be pictures and tables. , lists, etc.; let’s take a look at the effect of nested tables and list groups in the panel. Here is an example of a nested table:
<h1>面板中嵌套表格</h1> <div> <div>描写花的诗句</div> <div> <p>诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。</p> <table> <thead> <tr> <th>不是花中偏爱菊,此花开尽更无花《菊花》</th> <th>愿得一人心,白首不相离《白头吟》</th> <th>床前明月光,疑是地上霜《静夜思》</th> </tr> </thead> <tbody> <tr> <td>先天下之忧而忧,后天下之乐而乐《岳阳楼记》</td> <td>我欲与君相知,长命无绝衰《上邪》</td> <td>人面不知何处去,桃花依旧笑春风《题都城南庄》</td> </tr> </tbody> </table> </div> <div>这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱</div> </div>
In actual application, maybe the table There is no need for any spacing between the edge of the panel and the panel-body, but the .panel-body sets a padding value of 15px. In order to achieve this effect, the table can be extracted outside the panel-body during actual use: 
<div> <div>描写花的诗句</div> <div> <p>诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。</p> </div> <table> <thead> <tr> <th>《岳阳楼记》</th> <th>《上邪》</th> <th>《题都城南庄》</th> </tr> </thead> <tbody> <tr> <td>先天下之忧而忧,后天下之乐而乐</td> <td>我欲与君相知,长命无绝衰</td> <td>人面不知何处去,桃花依旧笑春风</td> </tr> </tbody> </table> <div>这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱</div> </div>

面板中嵌套列表组
例子:
<h1>面板中嵌套列表组</h1> <div> <div>描写花的诗句</div> <div> <p>面板嵌套列表组</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> </div> <div>作者:李商隐</div> </div>

面板嵌套列表组合嵌套表格一样,如果不需要这样的间距,完全可以把列表组从.panel-body中提取出来
例子:
<h1>面板中嵌套列表组</h1> <div> <div>描写花的诗句</div> <div> <p>面板嵌套列表组</p> </div> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> <div>作者:李商隐</div> </div>
效果如下:

更多编程相关知识,请访问:编程视频!!
The above is the detailed content of An in-depth analysis of panel components in Bootstrap. For more information, please follow other related articles on the PHP Chinese website!

