Home >Web Front-end >JS Tutorial >A brief discussion on event bubbling and event capturing in JavaScript
A brief discussion on event bubbling and event capturing in JavaScript
- 青灯夜游forward
- 2021-02-18 22:55:501787browse

Related recommendations: "javascript video tutorial"
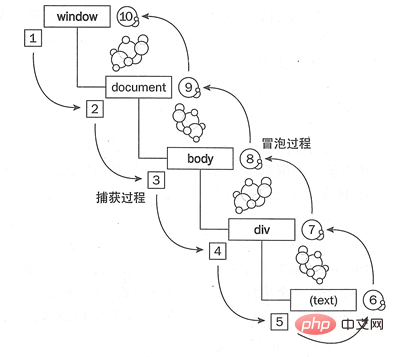
JS event flow schematic diagram:

It can be seen that a complete JS event flow is a process that starts from the window and finally returns to the window; the event flow is divided into three stages : Capture process (1~5), target process (5~6), bubbling process (6~10);
In fact, the capture process and the bubbling process are completely opposite The process of events propagating from parent elements to child elements and child elements to parent elements.
Event capture
Event capture can only be achieved in the second form of event binding
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//点击div3部分时,分别弹出div1,div2,div3
oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡
oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>In the above example, when p3 is clicked, p1 will receive two click events. One is the click event of p1 that is triggered in the capture phase, and the other is the click event of p1 that is triggered in the bubbling phase. ;The third parameter in addEventListener: true----capture, false-----bubble; the above setting to true means that the click event in the capture phase is triggered
Note: p1 will receive two click events regardless of whether the event is triggered.
Another example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);
//点击div3,分别弹出3,2,1
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>Click on p3 , the pop-up results are: 3, 2, 1
When p3 is clicked, p1 will receive two click events. In the capture phase (true), the click of p1 is triggered. event, pop-up result: 3; in the bubbling stage, the click event of p3 is triggered, and the pop-up result is: 2, and then the click event of p1 is triggered, and the pop-up result is: 1
Event bubbling
When an element receives an event, it will propagate all the events it receives to its parent, all the way to the top-level window, called events Bubble mechanism;
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//事件函数绑定
oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1
oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>Prevent bubbling: call event.cancelBubble= in the current event function to prevent bubbling true;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阻止冒泡</title>
<style>
#div1{
width:100px;
height:200px;
border:1px solid red;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById('btn1');
var oDiv=document.getElementById('div1');
oBtn.onclick=function(ev){
var oEvent=ev||event;
//阻止当前事件函数事件冒泡
oEvent.cancelBubble=true;
oDiv.style.display='block';
}
document.onclick=function(){
/* setTimeout(function(){//观察事件冒泡:div出现一秒钟后隐藏了
oDiv.style.display='none';
},1000);*/
oDiv.style.display='none';
}
}
</script>
</head>
<body>
<input type="button" value="按钮" id="btn1">
<div id="div1">点击按钮div就出现,点击除按钮以外的部分div就消失</div>
</body>
</html>To compare the effect when the bubbling event is not canceled, the delayer is used below to observe the effect
event The application of bubbling
The following are common functions in a website-share to
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
#div1{
width:100px;
height:200px;
background: red;
position: absolute;
left:-100px;
top:100px;
}
#div2{
width:30px;
height:60px;
position: absolute;
right:-30px;
top:70px;
background:#000000;
color:#ffffff;
text-align: center;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function(){
this.style.left=0+'px';//鼠标移动到div2时,div2接收到over、out事件时它自己不做,传播给父级div1执行
}
oDiv.onmouseout=function(){
this.style.left=-100+'px';
}
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">分享到</div>
</div>
</body>
</html>For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on event bubbling and event capturing in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

