Home >Web Front-end >CSS Tutorial >Learn more about the border-image-slice property in CSS3
Learn more about the border-image-slice property in CSS3
- 青灯夜游forward
- 2021-02-15 09:41:383677browse

[Recommended tutorial: CSS video tutorial]
First of all, let’s understand what it does.
Description:
Document description: It controls the inward offset of the image boundary.
what? ? ? What does this mean? I can't understand it at all! ! ! Okay, let’s not rush, let’s take a look:
Basic knowledge:
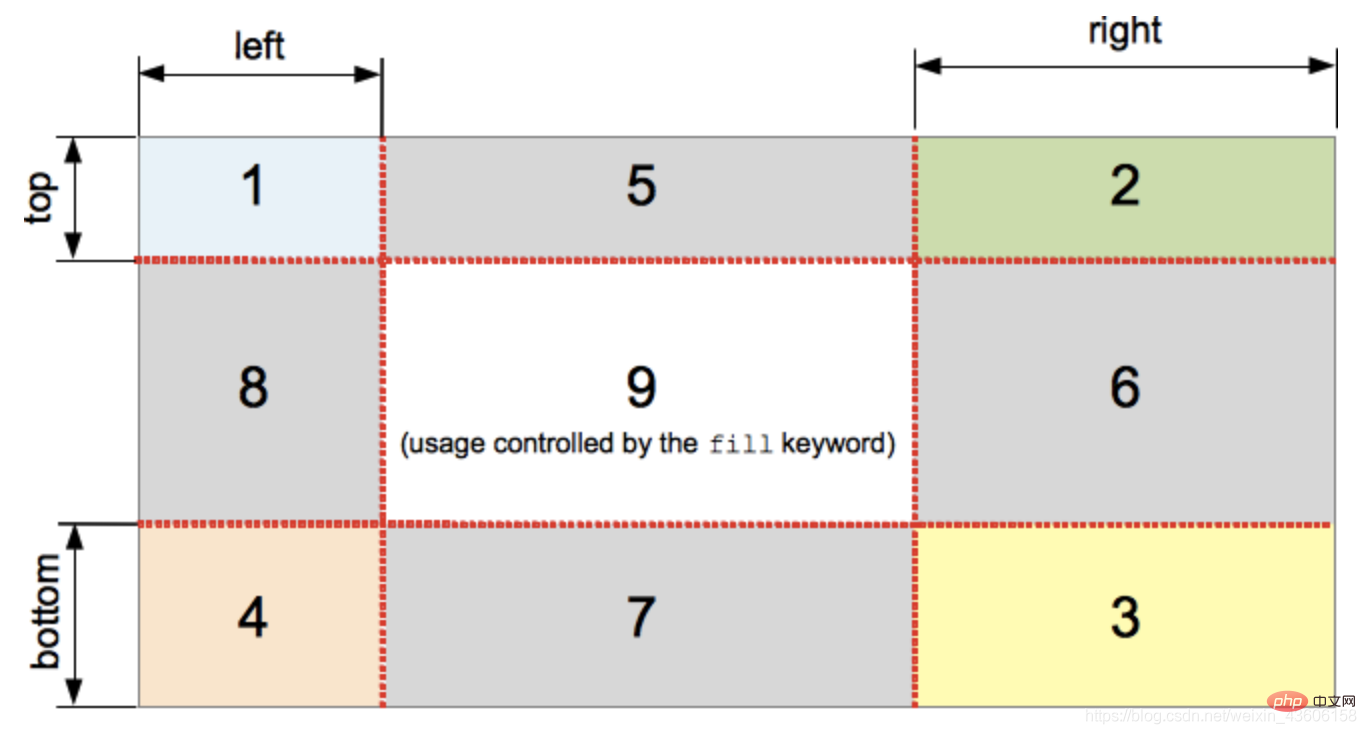
When we reference the border image through border-image-source, border-image-sliceThe attribute will divide the image into 9 areas: four corners, four edges (edges) and the center area. Four slicing lines, set a given distance from their respective sides, control the size of the area. 
This feels like I understand it better. After using the border-image-slice attribute, I divided the image into nine parts.
Let’s look down:
The above picture illustrates the location of each area.
Areas 1-4 are corner regions. Each is used once to form the corners of the final boundary image. (Each one is used a single time to form the corners of the final border image.)
Region 5-8 edge region. Repeat in the final border image, scaling or modifying them to match the dimensions of the element. (These are repeated, scaled, or otherwise modified in the final border image to match the dimensions of the element.)
Region 9 is the central region (middle region). It is discarded by default, but if the keyword fill is set, it will be used as a background image. (It is discarded by default, but is used like a background image if the keyword fill is set.)
The middle area will not be used by the border, but will be used as background-image when the fill keyword is set. . This keyword can be set in any position of the attribute (before, after, or between two values)
After reading the basic knowledge above, let’s take a look at its parameters:
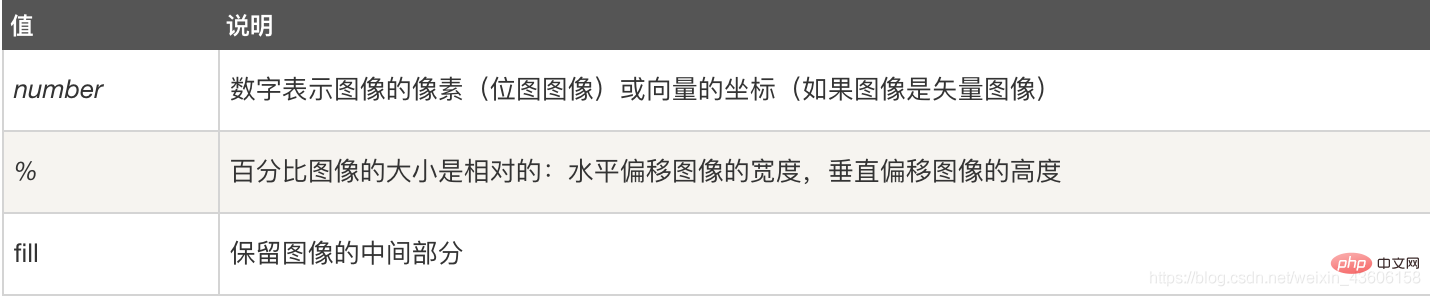
Introduction to possible parameter values:

Parameters:
/* 只有一个值的时候它控制所有的边 */ border-image-slice: 30%; /* 有俩个值的的时候它分别控制垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 有三个值的时候它分别控制 顶部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 四个值那就是对应 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置)那就开启了第九个九宫格 */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
Specific usage:
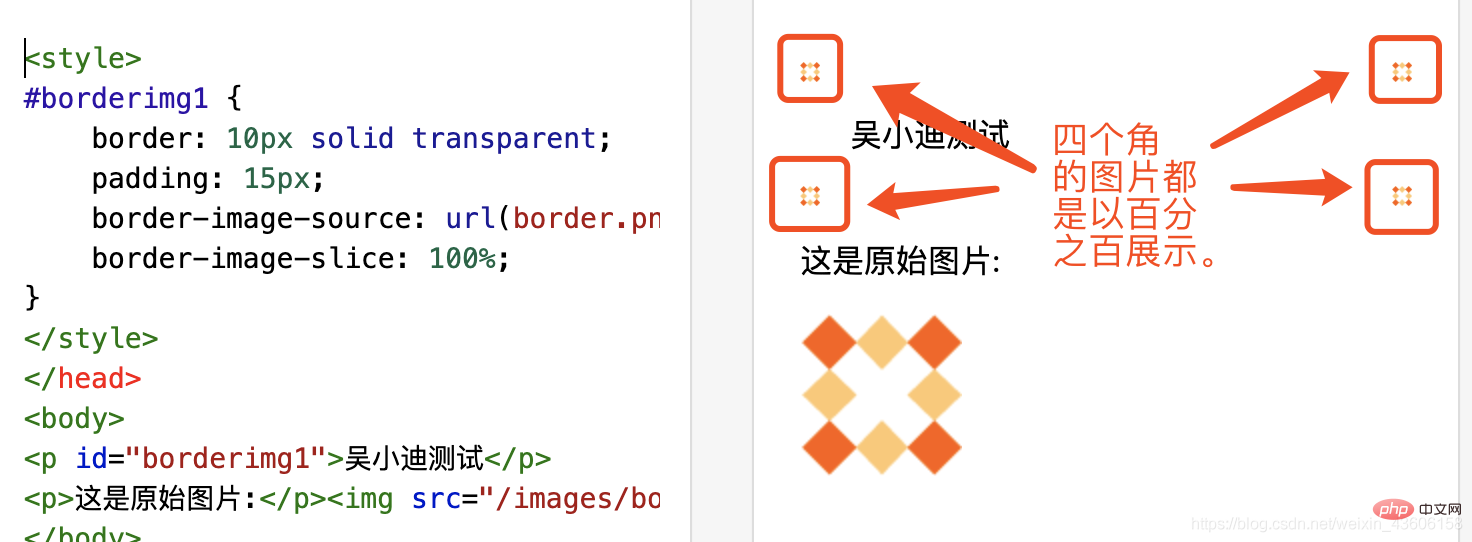
Let’s start with the initial 100% to see the effect. : 
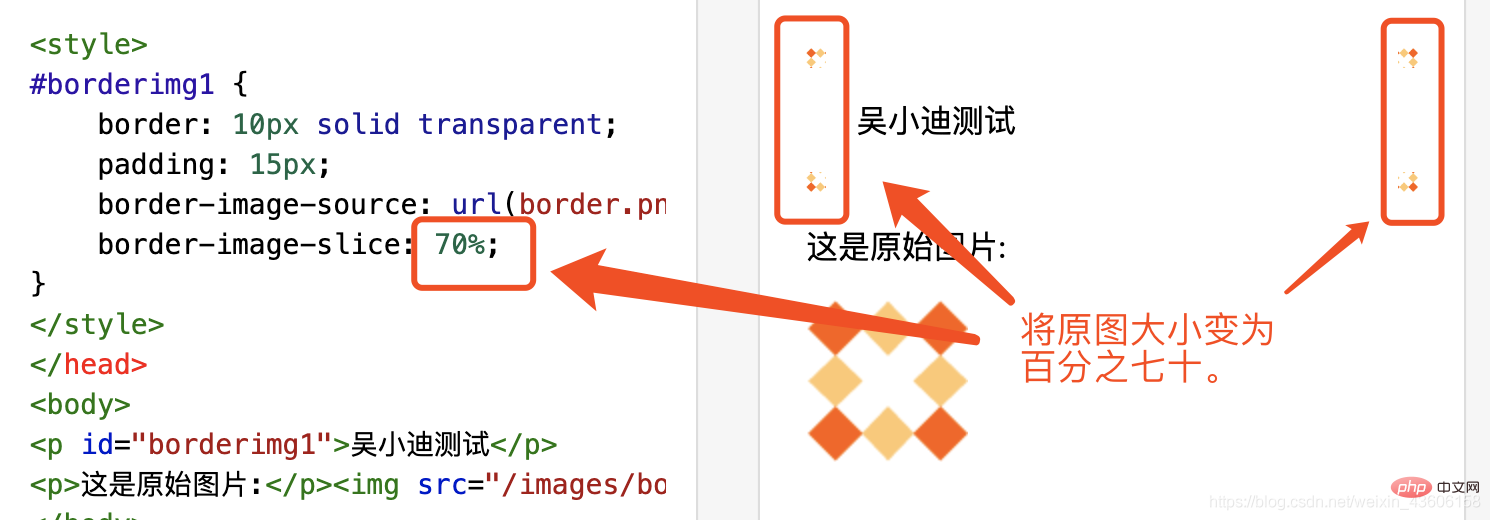
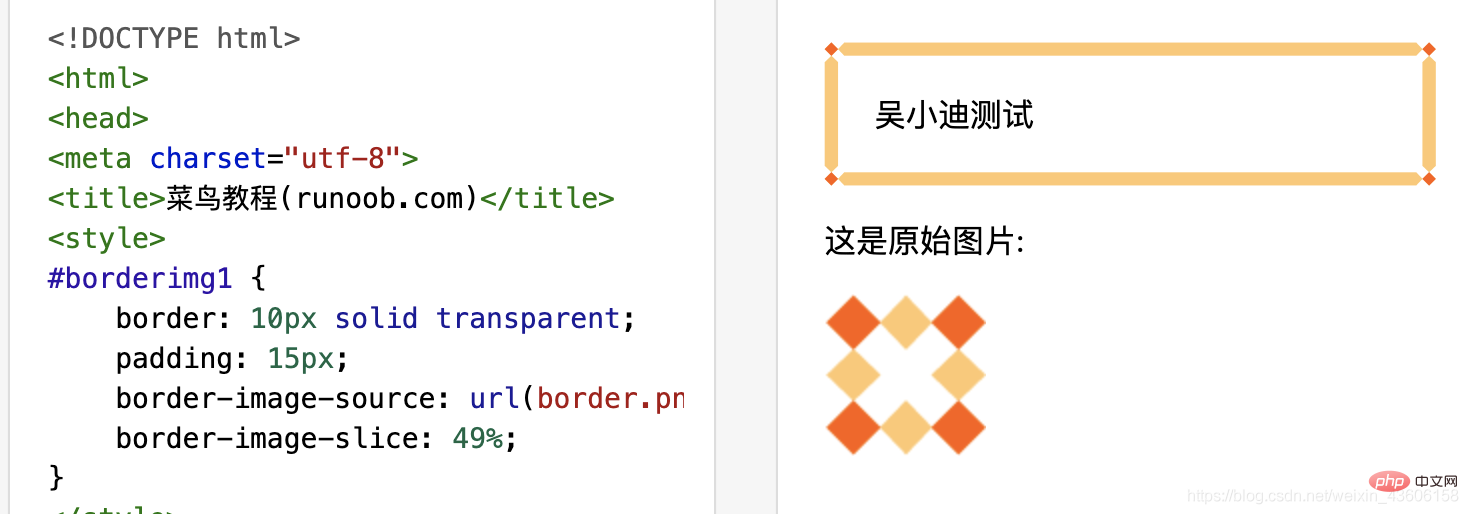
Then seventy percent: 
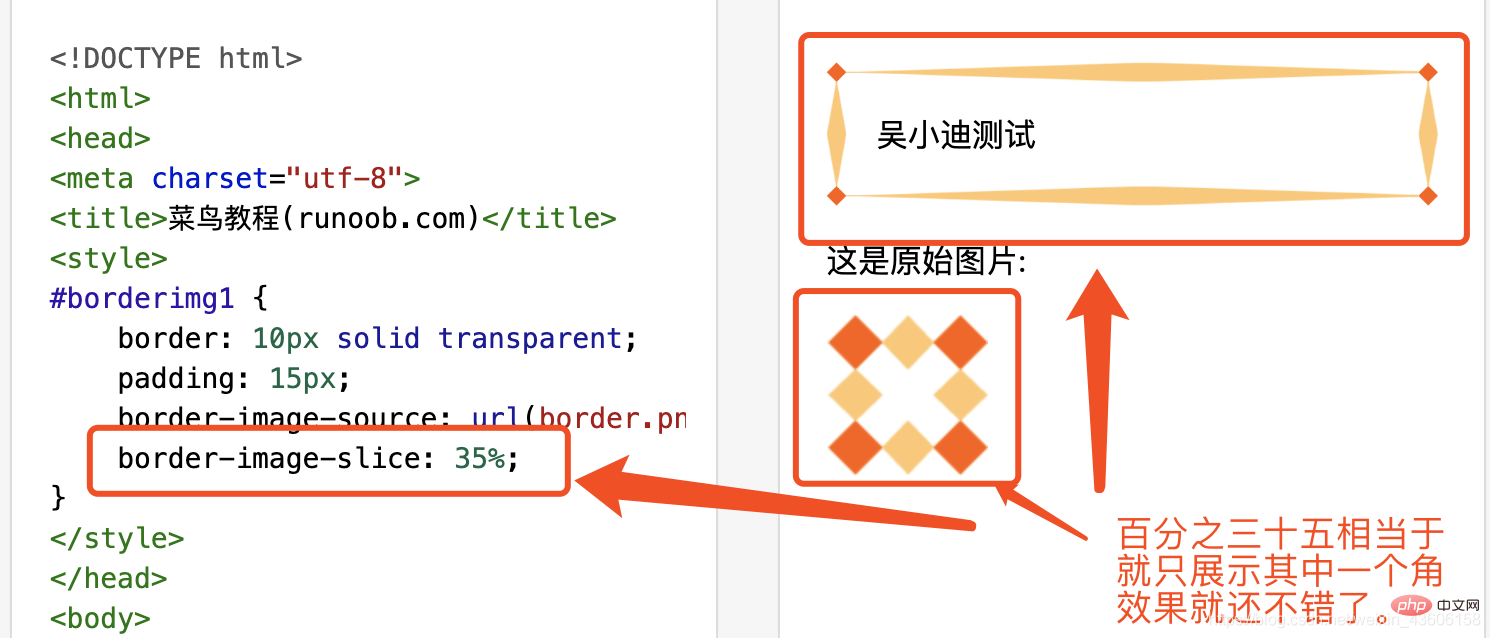
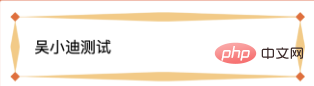
Thirty-five percent: 
Small summary:
We can now clearly understand that border-image-slice controls the display of the background-image-source in the four corners.
But now friends must be very curious about the four sides in the 35% case. 
The author will explain these four sides separately. If the border-image-slice is less than 50%, it will be stretched to full. Then we control its filling status through the border-image-repeat attribute. 
Of course, there are still some things that are confusing and do not understand. Everyone is welcome to discuss and study in the comment area below~
For more programming-related knowledge, please visit: ProgrammingTeaching! !
The above is the detailed content of Learn more about the border-image-slice property in CSS3. For more information, please follow other related articles on the PHP Chinese website!

