Home >Development Tools >VSCode >Configuring TypeScript automatic compilation in VSCode
Configuring TypeScript automatic compilation in VSCode
- 青灯夜游forward
- 2021-02-12 09:25:064484browse

Related recommendations: "vscode tutorial"
Install the TypeScript compiler
Visual Studio Code includes TypeScript language support, but The TypeScript compiler tsc is not included. You need to install the TypeScript compiler globally or in your workspace to convert TypeScript source code to JavaScript (tsc HelloWorld.ts).
The easiest way to install TypeScript is through npm, the Node.js package manager, -g means global installation.
Installation
npm install -g typescript
Check version - version information will be output if the installation is successful
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
Create a new HelloWorld folder and hello_world.ts File
mkdir HelloWorld
const text:string = 'hello world'; console.log(text);

{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
New taskTenimal->Run Task

tsc:build-tsconfig.json
 ##Configuration completed
##Configuration completed
Press
F5
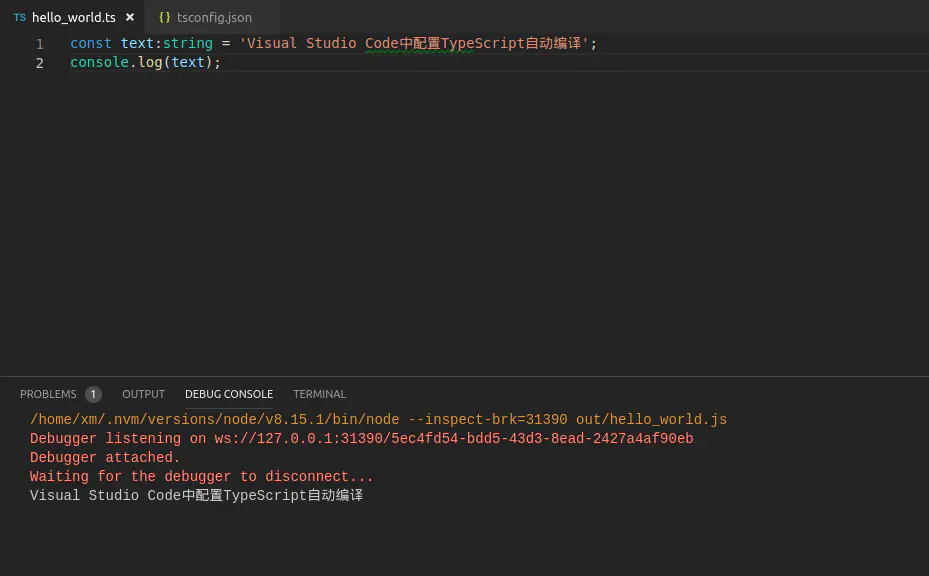
out folder in the directory. The configuration is "outDir": "out",DEBUG CONSOLE Output hello world.
 Modify
Modify
textSave pressF5
 More For programming related knowledge, please visit:
More For programming related knowledge, please visit:
The above is the detailed content of Configuring TypeScript automatic compilation in VSCode. For more information, please follow other related articles on the PHP Chinese website!


 Modify
Modify