
[Recommended tutorial: CSS video tutorial]
When we use CSS to build layouts, it is important to consider the long and short text content. If it can be clear Knowing exactly what needs to be done when the text length changes can avoid many unnecessary problems.
In many cases, adding or removing a word changes the look of the UI, or worse, it can break the original design, making it inaccessible. In my early days of learning CSS, I underestimated the power of adding or removing a word. In this article, I’ll introduce a few different techniques that you can use right away to handle text of varying lengths in CSS.
Question
Before discussing the techniques for handling text content, let’s first explain the problem. Suppose we have a vertical navigation.

#The length of the name can vary, especially if you are working on a multilingual website. In the example above, as the name gets longer, it is wrapped to the second line. Here are some questions
Should this text be truncated
Should it be replaced with multiple lines? If so, how many lines can be wrapped at most?
This case has more words than expected, but what happens when a word is too long? By default, it will overflow its container.

#As a professional front-end developer, it is important to determine what to do in this situation. Fortunately, there are some CSS properties specifically designed to solve this problem.
Beyond that, the problem isn’t just with long content, short content can also break the UI, or at least make it look weird. As in the example below

the width of the button with ok text is very small. I'm not saying this is a fatal issue, but it can make the buttons look weak or hard to notice.
What should we do in this situation? Maybe set min-width on the button? Provides a safe width regardless of content length.
Long Content
Now that you have an understanding of the problem, let’s delve into CSS techniques that can provide solutions for handling long content.
overflow-wrap
CSS property overflow-wrap is used to indicate that when a string that cannot be separated is too long to fill its wrapping box, to prevent Its overflow, does the browser allow such words to break newlines.

Hyphens
CSS property hyphens tells the browser how to use hyphens to connect words when wrapping. You can prevent the use of hyphens entirely, you can control when the browser uses them, or you can let the browser decide when to use them.
.element {
hyphens: auto;
}
Text truncation processing
Truncation refers to adding a dot to the end of a sentence to indicate that there is more text content.

There is no text-truncation attribute or anything, but it has some CSS properties mixed in that do the job for us.
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Multi-line text truncation processing
If you want to truncate multiple lines, you can use the line-clamp attribute.
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}For this to work, display: -webkit-box must be used. -webkit-line-clampSpecifies the maximum number of lines for truncation work.

The disadvantage of this technique is that it can easily fail if you want to add padding to the element. When padding is added, it causes part of the next line to be displayed, which should be truncated. See image below:

Horizontal Scroll
Sometimes, truncating or concatenating a word is not always possible. For example, JavaScript code can become difficult to read when a long word is replaced by a new line. In this case, horizontal scrolling will make the reading experience better.

Padding
In some cases, you may forget to add padding until we notice a visual issue. Consider the following questions:

这里有一个复选框列表,其中有一个非常接近它的兄弟项。发生这种情况的原因是网格上没有间距。这是来自Techcrunch网站的一个真实的例子。
短内容
这对大家来说并不常见,但在设计和构建UI时,也是一个要重要考虑的事项。
设置一个最小宽度
回到本文开头向大家展示的一个示例。 我们要如何增强它并使按钮看起来更好?

我们可以通过在按钮上添加min-width来解决此问题,这样一来,它就不会低于该宽度。

现在大家已经对问题及其解决方案有了一定的了解,我们来探索web上的一些用例和示例。
用例和示例
个人资料卡
这是长内容的常见示例。 很难预测名称的长度。 我们应该如何应对呢?
/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}导航项
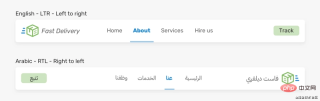
在处理多语言布局时,内容长度会发生变化。考虑以下示例

LTR(从左到右)的导航项About比RTL(从右到左)的导航项大。在RTL中,项目看起来太小了。可点击区域太小不利于用户体验。我们能做什么?在这种情况下,最好为导航项设置最小宽度。
.nav__item {
min-width: 50px;
}
文章内容
一个长词或一个链接是很常见的,尤其是在手机上。考虑以下

上面有一个很长的单词,它会上容器溢出导致水平滚动。我们可以通过使用overflow-wrap或hyphens来解决这个问题。
.article-content p {
overflow-wrap: break-word;
}购物车
产品名可以从一个单词到多行不等。在本例中,由于没有在它们之间添加足够的间距,产品名称太接近删除按钮。

这个解决方案可以通过添加padding或margin来实现,这取决于你们的上下文,为了简单起见,这里使用margin解决方案。
.product__name {
margin-right: 1rem;
}Flexbox和长内容
flexbox
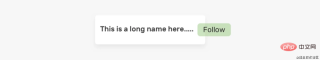
和长内容会发生某种行为,从而导致元素溢出其父元素。 考虑以下示例:

html
<div> <div> <h3 id="Ahmad-Shadeed">Ahmad Shadeed</h3> </div> <button>Follow</button> </div>
css
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}然而,当内容很长时,这就不起作用了。文本将溢出它的父文件。

原因是 flex 项不会收缩到其最小内容大小以下。为了解决这个问题,我们需要在flex项目.user__meta上设置min-width: 0。
.user__meta {
/* other styles */
min-width: 0;
}
总结
我希望智米们已经学会了处理CSS中短内容和长内容的不同技巧。我很喜欢这篇文章,因为它帮助我记住了一些小细节,这对未来的项目会很有帮助。
原文地址:https://isheed.com/article/css-short-long-connt/
作者:shadeed
译文地址:https://segmentfault.com/a/1190000038665888
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of Several tips for handling text of different lengths in CSS. For more information, please follow other related articles on the PHP Chinese website!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft








