Home >Web Front-end >Vue.js >What development tools are used for vue.js?
What development tools are used for vue.js?
- 藏色散人Original
- 2021-02-03 09:19:127935browse
vue.js can use vscode or WebStorm development tools; vscode is a lightweight code editor produced by Microsoft, and WebStorm is a JavaScript programming language integrated development environment produced by JetBrains.

The operating environment of this article: windows7 system, Visual Studio Code v1.52.0&&vue2.0 version, Dell G3 computer.
What development tools are used for vue.js?
You can use vscode or WebStorm.
Let me introduce to you how to develop vue.js using vscode.
VSCode is a lightweight code editor from Microsoft. It is free and powerful. It supports JavaScript and NodeJS very well. It comes with many functions, such as code formatting, intelligent code prompt completion, Emmet plug-in, etc. VSCode recommends opening a project as a folder.
But if you want to develop vue, you need to download the plug-in.
vscode plug-in
Installation
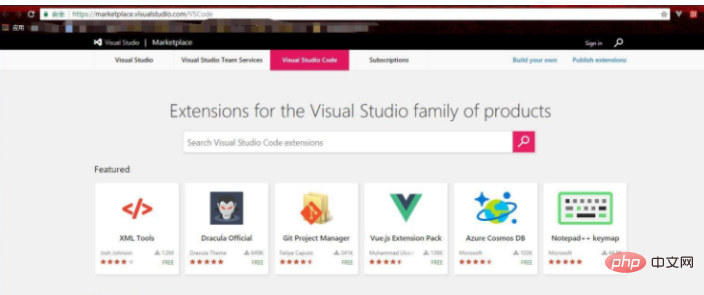
Enter vscode official website plug-in store (https://marketplace.visualstudio.com/VSCode)

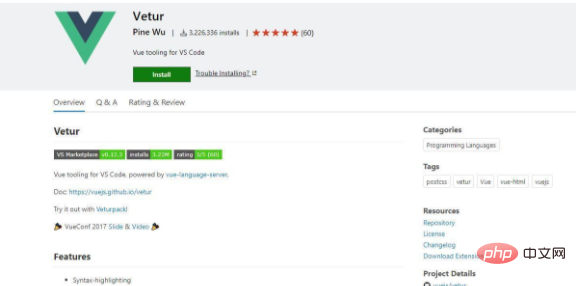
To install the Vetur plug-in as an example

Click install and vscode will be started

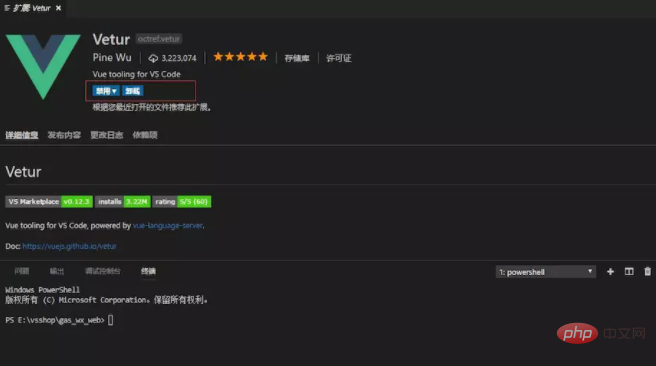
Click in vscode Just install it
Recommended: "vue tutorial"
The above is the detailed content of What development tools are used for vue.js?. For more information, please follow other related articles on the PHP Chinese website!

