Home >Web Front-end >CSS Tutorial >How to achieve css cell display without wrapping
How to achieve css cell display without wrapping
- 藏色散人Original
- 2021-02-02 10:13:093022browse
How to implement css cell display without wrapping: first open the corresponding code file; then add the attribute to the cell as "table td{white-space: nowrap;}" to prevent the td cell from wrapping show.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, Dell G3 computer.
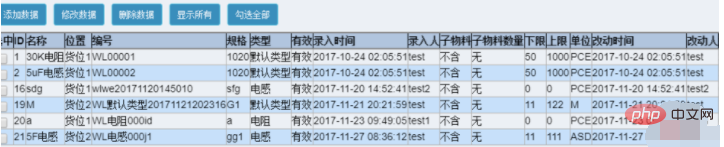
Many times during project development, we will encounter line wrapping problems caused by too much cell content, making the table look very ugly.
How to prevent td cells from wrapping in css?
To prevent cells from wrapping, you can use the white-space attribute. The white-space attribute sets how to handle blank spaces within the element.
When its value is nowrap, the text will not wrap and will continue on the same line until the
tag is encountered.
The code is as follows:
/*让单元格内容过多时也不换行*/
table td{
white-space: nowrap;
}Okay, let’s take a look at the effect

This is the unprocessed effect:

Recommended: "css video tutorial"
The above is the detailed content of How to achieve css cell display without wrapping. For more information, please follow other related articles on the PHP Chinese website!

