Home >Web Front-end >JS Tutorial >Introduction to react life cycle
Introduction to react life cycle
- 王林forward
- 2021-01-28 11:09:432369browse

Introduction:
If we want to learn react, then understanding the life cycle is essential. After we understand each component of the life cycle, it will be of great help to write high-performance components.
(Learning video sharing: react video tutorial)
Ract life cycle
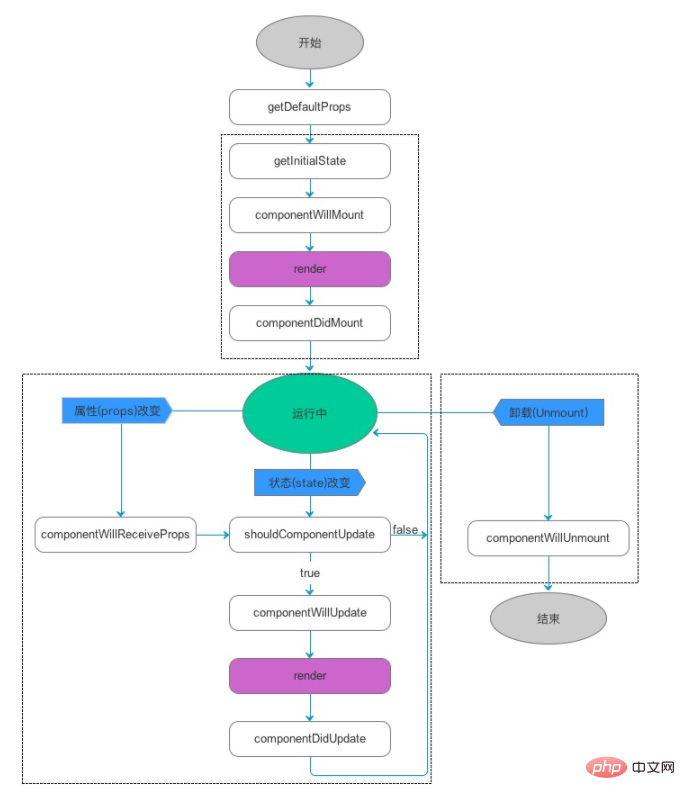
The React life cycle is divided into three states: 1. Initialization 2. Update 3. Destroy

Initialization
1. getDefaultProps()
Set the default props. You can also use dufaultProps to set the default properties of the component. .
2. getInitialState()
There is no such hook function when using the es6 class syntax. You can define this.state directly in the constructor. At this time, you can access this.props
3. componentWillMount()
is only called when the component is initialized. It will not be called when the component is updated. It is only called once in the entire life cycle. At this time, the state can be modified.
4. render()
The most important step of react, creating virtual dom, performing diff algorithm, and updating dom tree are all done here. At this point, the state cannot be changed.
5. componentDidMount()
Called after the component is rendered, only called once.
Update
6. componentWillReceiveProps(nextProps)
is not called when the component is initialized, but is called when the component accepts new props.
7. shouldComponentUpdate(nextProps, nextState)
A very important part of react performance optimization. Called when the component accepts new state or props. We can set whether the two props and state before and after comparison are the same. If they are the same, return false to prevent the update, because the same attribute state will definitely generate the same DOM tree, so there is no need Create a new DOM tree and compare the old DOM tree with the diff algorithm to save a lot of performance, especially when the DOM structure is complex
8, componentWillUpdata(nextProps, nextState)
When the component is initialized Not called, only called when the component is about to be updated. At this time, you can modify state
9, render()
Component rendering
10, componentDidUpdate()
It is not called when the component is initialized. It is called after the component update is completed. At this time, the dom node can be obtained.
Uninstall
11. componentWillUnmount()
Called when the component is about to be unmounted, some event listeners and timers need to be cleared at this time.
Conclusion
The above is the life cycle of React. You can write down the code and test it by yourself. I will not post the code here.
Related recommendations: react tutorial
The above is the detailed content of Introduction to react life cycle. For more information, please follow other related articles on the PHP Chinese website!

