Home >Web Front-end >CSS Tutorial >How to download the css file of a web page
How to download the css file of a web page
- 藏色散人Original
- 2021-01-28 10:47:1413874browse
How to download the web page css file: First press the "F12" key on the keyboard to open the browser console; then click the "Network" button on the navigation bar at the top of the console; then click on the console "CSS" button; finally right-click the css file you want to obtain and save it as.

The operating environment of this tutorial: windows7 system, Chrome76.0&&CSS3 version, DELL G3 computer.
Recommended: css video tutorial
Let’s take a look at how to download the css style in the web page:
Can be obtained from the browser console css in web pages.
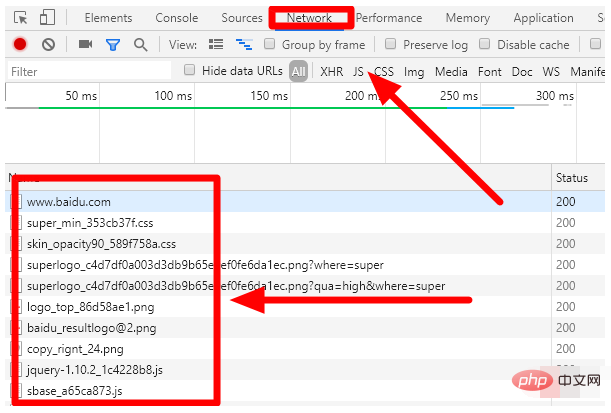
1. Press the "F12" key on the keyboard to open the browser console, click the "Network" button on the navigation bar at the top of the console, and then refresh the page. At this time, all web page files will be displayed. Come out:

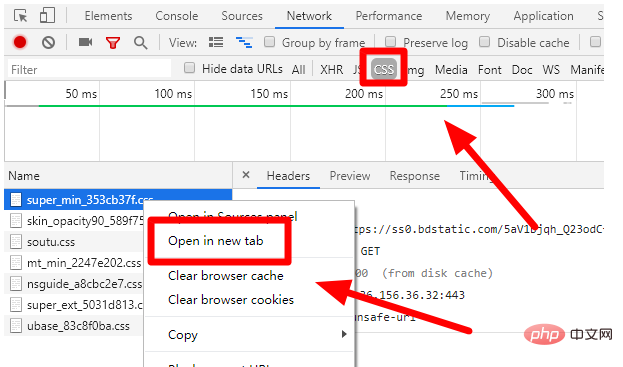
2. Click the "CSS" button on the console. At this time, only the css files in the web page will be displayed. Then right-click the css file you want to obtain. Click the "Open in new tab" button in the expanded menu:

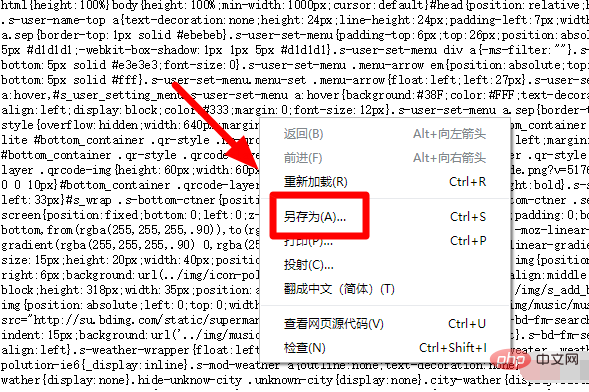
3. At this time, the css file of the web page will be opened in a new window. If you need to save the css file, You can right-click the page and click the "Save as..." button in the expanded menu:

The above is the detailed content of How to download the css file of a web page. For more information, please follow other related articles on the PHP Chinese website!

