Home >Web Front-end >CSS Tutorial >How to make font thinner with css
How to make font thinner with css
- 王林Original
- 2021-01-27 16:55:5510877browse
How to make the font thinner in css: You can use the font-weight attribute, such as [font-weight: lighter;]. The font-weight attribute is used to set the thickness of the font. The attribute value lighter represents thinner characters.
The operating environment of this article: windows10 system, css 3, Acer S40-51.
Detailed introduction:
In CSS, you can set the thickness of the font through the font-weight attribute.
(Learning video sharing: html video tutorial)
Attribute value:
normal Default value. Defines standard characters.
bold Defines bold characters.
bolder Defines bolder characters.
lighter defines finer characters.
htmlExample:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.lighter {
font-weight: lighter;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="lighter">字体粗细:lighter</p>
<p class="normal">字体粗细:normal</p>
<p class="bold">字体粗细:bold</p>
<p class="bolder">字体粗细:bolder</p>
</body>
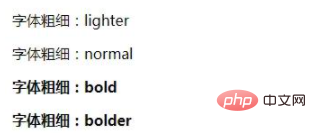
</html>Running results:

Related recommendations:html tutorial
The above is the detailed content of How to make font thinner with css. For more information, please follow other related articles on the PHP Chinese website!

