Home >WeChat Applet >Mini Program Development >Implementation of calendar sign-in applet
Implementation of calendar sign-in applet
- 王林forward
- 2021-01-26 09:36:462910browse

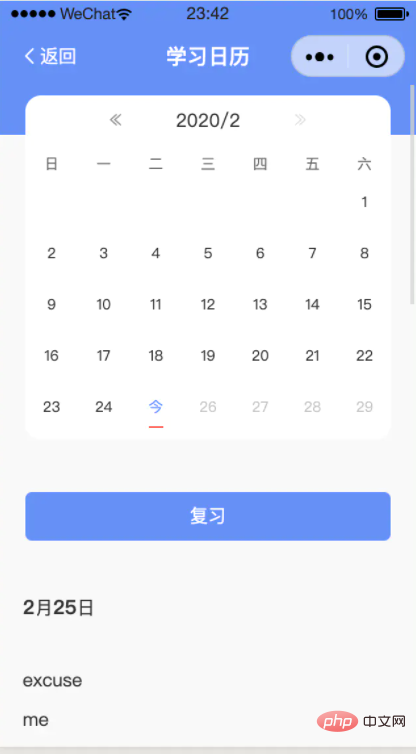
First let’s take a look at the final rendering:
(Learning video sharing: Introduction to Programming)

Let’s introduce the implementation ideas:
First of all, what we want to obtain is nothing more than the data in each grid.
Get the month first, then click on the month to switch to another month. When it reaches the boundary line, it can reach the previous/next year.
So, how to get the monthly data? You can see that the first day of the month starts with 1, and then xx days, such as January 31, we enumerate it.
But the month is affected by the year, so the calculation is completed if it is a leap year.
Upload the code
Get the 7*5 list of this month
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}Then get the month
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
That’s all the js I have above (I still need to switch between the previous and next month) Haha)
But the Chinese month is missing. If necessary, this can be matched again
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
Then it is the upper and lower month
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},Update after the upper and lower month operation is completed When updating the data, because the applet cannot write logic in the view, we operate it in the mpa (this is my business logic, you don’t need to worry about it, I put it out so that everyone can view it)
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},Then you will notice that there is a chckin_list here, which is what is to be rendered. view
<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
</view>The above is my business logic. In fact, I only need if and day, because except for the empty ones, everything else needs to be rendered. But in general business, there is also whether to sign in. After today, the gray color is not clickable (there is no unclickability here because clicking is disabled with css)
Others
The reason why I didn’t put css is that everyone’s css is still my own Just write it, and if you really need it, leave a comment below.
Oh, if you want to see the effect, go to the mini program and search for "Memorizing Words on the Ninth Day of the Lunar New Year" and click on the calendar (one is the home page to complete today's task, and the other is my-> days to memorize words)
(If necessary, I can tell you how to do the sign-in backend, nodejs)
--Okay--
That's it, good night
- --Update part---
(Someone downstairs reminded me (Maomao Fan) that the last 31st in March is missing. I checked and found that it was cut, because 5 * 7 cannot Fully displayed)
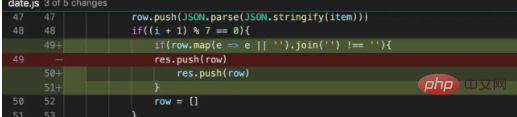
The repaired picture

The changed part is the dynamic loading line.
Based on the above code, add a judgment

#First change the previous 35 to 6*7. Because one more line was added. Then determine whether there is any free space and remove it.
row.map(e => e || '').join('') !== ''
--End--
Related recommendations: 小program development tutorial
The above is the detailed content of Implementation of calendar sign-in applet. For more information, please follow other related articles on the PHP Chinese website!

