Home >Web Front-end >JS Tutorial >How to traverse the DOM
How to traverse the DOM
- 青灯夜游forward
- 2021-01-19 10:06:321662browse

Related recommendations: "javascript video tutorial"
We know that we can use the built-in method of the document object to pass the ID. Classes, tag names and query selectors to access HTML elements. The DOM is composed of a node tree, with the document node at the root and each other node (including elements, comments and text nodes) serving as nodes for each branch.
In this tutorial, we review some HTML terminology that is important when working with JS and the DOM. We will introduce the DOM tree, nodes, and how to identify the most common node types. Finally, create a JS program to interactively modify the DOM.
HTML terminology
First, let’s take a look at this HTML element.
<a href="index.html">Home</a>
Here we have an anchor element, which is a link to index.html.
-
ais the tag -
hrefis the attribute -
index.htmlis the attribute value -
Homeis the text
Everything between the opening and closing tags combined together make up the entire HTML element.
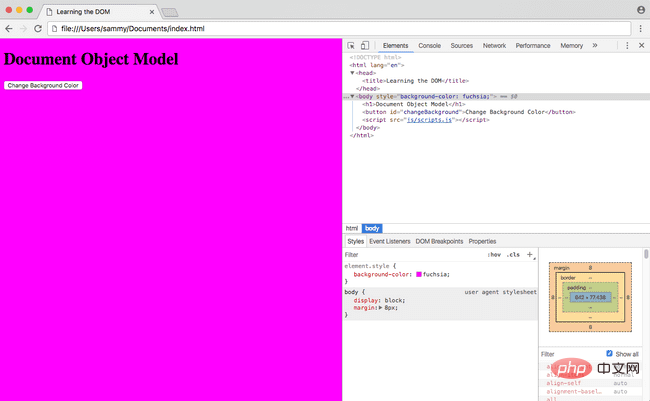
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>The easiest way to access an element using JS is through the id attribute, then add an id to for the a tag above nav value.
<a id="nav" href="index.html">Home</a>
We can get the a tag through the getElementById() method. Enter in the console:
let navLink = document.getElementById('nav');
Output:
<a id="nav" href="index.html">Home</a>
We can change the address of the link by changing the href attribute:
navLink.href = 'https://github.com/qq449245884/xiaozhi';
We can also pass textContent property to change the text content:
navLink.textContent = '跳转取前端小智 Github';
Then, enter navLink directly in the console to see the updated content of our a tag :
<a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>
At this point, we should understand how to access elements using the document method, how to assign elements to variables and how to modify attributes and values in elements.
DOM trees and nodes
All elements in the DOM are defined as nodes. There are many types of nodes, but the three most commonly used are:
- Element node
- Text node
- Comment node
When an HTML element is an item in the DOM, it is called an element node. Any individual text outside the element is a Text Node, and an HTML comment is a Comment Section point. In addition to these three node types, document itself is also a document node, which is the root of all other nodes.
DOM consists of a tree structure of nested nodes, often called DOM tree. We know the family tree of our ancestors, which consists of parents, children, and siblings. Nodes in the DOM are also called parents, children, and siblings, depending on their relationship to other nodes.
To demonstrate, create a nodes.html file and add text, comments and element nodes.
<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>htmlThe element node is the parent node. head and body are sibling nodes, they are the child nodes of html. body contains three child nodes, which are all sibling nodes. The type of the node will not change its nesting level.
Note: When using the HTML-generated DOM, the indentation of the HTML source code will create many empty text nodes that are not visible in the DevTools Elements tab. To learn more about whitespace in DOM, please visit https://developer.mozilla.org...
Identifying Node Type
Each node in the document has a node type, This type can be accessed through the nodeType attribute. You can view more node types on MDN. The following are our more common node types.
| Node Type | Value | Description |
|---|---|---|
| ELEMENT_NODE | 1 | An element node, such as <p></p> and <p></p>
|
| 3 | Element or the actual text in Attr |
|
| 8 | Comment node, such as |
|
The above is the detailed content of How to traverse the DOM. For more information, please follow other related articles on the PHP Chinese website!