Home >WeChat Applet >Mini Program Development >How does the mini program obtain latitude and longitude information to implement positioning function?
How does the mini program obtain latitude and longitude information to implement positioning function?
- 王林forward
- 2021-01-08 09:44:452992browse

Purpose: Use WeChat applet to obtain longitude and latitude information to achieve simple positioning function.
(Learning video sharing: Programming video)
Create a single page under pages such as local
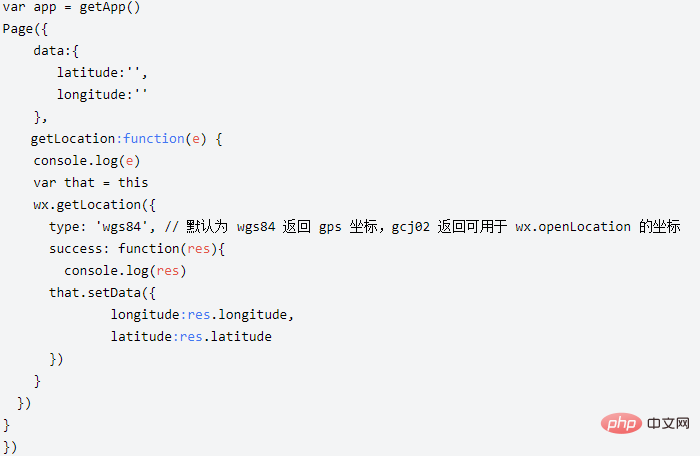
local.js is as follows

local.wxml is as follows
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
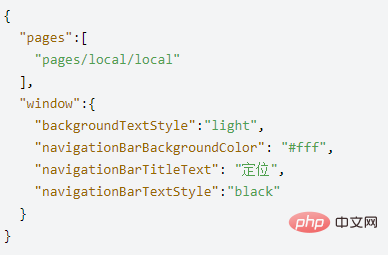
</view>In app.json

Mini program development tutorial
The above is the detailed content of How does the mini program obtain latitude and longitude information to implement positioning function?. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:csdn.net. If there is any infringement, please contact admin@php.cn delete
Previous article:Do you understand how mini programs work?Next article:Do you understand how mini programs work?

