Home >Web Front-end >CSS Tutorial >How to set image translation in css
How to set image translation in css
- 藏色散人Original
- 2021-01-07 09:40:217141browse
How to set image translation in css: 1. Use the "translate(x,y)" attribute to move the element in the x-axis and y-axis directions at the same time; 2. Use the "translate X(x)" attribute to make the element move Only move in the x-axis direction; 3. Use the "translateY(y)" attribute to make the element only move in the y-axis direction.

The operating environment of this tutorial: windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Recommended: css video tutorial
The definition of translation: the element moves in a straight line from its original position.
In CSS, you can use the Transform attribute for the img image element to set the image translation.
TheTransform property applies a 2D or 3D transformation to the element. This property allows you to rotate, scale, move, tilt, etc. the element.
There are three cases of translation:
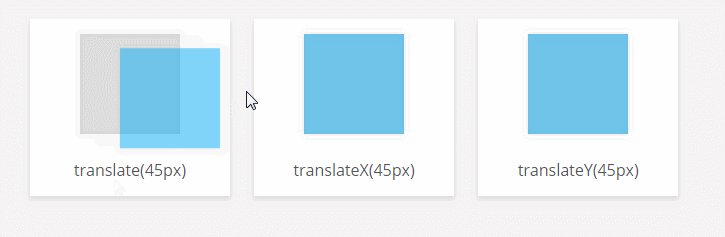
translate (x, y) moves in the x-axis and y-axis directions simultaneously
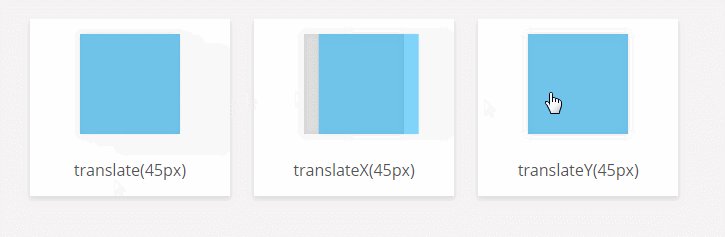
translate X (x) only moves in the x-axis direction
translateY(y) only moves in the y-axis direction
Example:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>平移</title>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
</style>
</head>
<body>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
</body>
</html>Rendering:

More For programming related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to set image translation in css. For more information, please follow other related articles on the PHP Chinese website!

