eclipse supports vue, and you can develop Vue by installing the CodeMix plug-in; installation method: 1. Select "Help"->"Eclipse MarketPlace"; 2. Enter vue in the search box, find the codeminx plug-in, and click install Just install it.

The operating environment of this tutorial: windows10 system, Eclipse2020&&vue2.9.6 version, Dell G3 computer.
Related recommendations: "vue.js Tutorial"
eclipse supports vue, and you can develop Vue by installing the CodeMix plug-in.
CodeMix is a plug-in for Eclipse that unlocks various technologies for VS Code and Code OSS add-on extensions, supports various languages, and has your favorite features in Webclipse (including Terminal with Live Preview and CodeLive). In addition, CodeMix is also compatible with Eclipse-based IDEs and tools (such as MyEclipse, Spring Tools Suite and JBoss Tools), allowing users to continue working in the environment they are accustomed to.
Steps:
1. Install node.js and npm
1. Install
Just download it directly from the official website, Select the version you need. Generally, you can choose the one below for windows.

Click on the downloaded program and click "next" to install it. 
Note that it is OK Modify the installation path according to your needs. Then keep next until install. Installation is complete finish
After the installation is completed, the directory is displayed: 
You can verify whether the installation is successful through the command line: keyboard input [win R] input: cmd, press Enter, Enter the command:
node -v npm -v
to view the installed version number

Note: When installing node, npm has also been installed, and now they are all together.
2. Configuration of environment variables: The purpose of configuring environment variables is to prevent the npm package from being placed on the C drive and occupying the C drive space in the future, so we generally place the full module path and cache path in the nodejs folder.
New folder:
node_global Global package download and storage
node_cache node cache
Set the npm path and open cmd input :
npm config set prefix “D:\soft\nodejs\node_global” npm config set cache “D:\soft\nodejs\node_cache”

Then set the environment variables:
Modify the user variable path to: D:\soft\nodejs\node_global


Modify to:

System variables click New, NODE_PATH, the variable value is: D:\soft\ nodejs\node_modules

Finally remember to click OK.
So far, the node environment has been installed, and the npm package manager is also available. Because some npm resources are blocked or are foreign resources, npm often fails to install dependent packages, so we You also need the domestic mirror of npm----cnpm.
Note the following. If an error occurs during the installation process, you can try the command a few more times, or you can close the command window and reopen it. There is another big pitfall that it does not work online. You need to Change to 4g and try again. These are issues that I have personally experienced.
Enter npm install -g cnpm --registry=http://registry.npm.taobao.org on the command line, and then wait. If no error is reported, the installation is successful

cnpm install -g vue-cli–Install vue

View the version through vue -V (uppercase)-whether the installation is successful

cnpm install webpack -g-install webpack

webpack -v - Test whether the installation is successful. Then enter yes - the resources will be downloaded automatically.

Test a small project:
Create a new folder under the installed nodejs folder: nodeTest
cmd window switching Go to the folder and run the command: vue init webpack firstApp – initialize a complete project
Enter the project information according to the prompts. You can search for the specific meaning by yourself. .

Created successfully!

cd firstApp - Enter the project
Execute cnpm install—install dependencies
Finally execute npm run dev to start the project!

2. Install the vue plug-in
Compatible with eclipse-version 2020
First preparation:
Whatever you want Find two files in the workspace: .classpath and .project, copy them to the newly built project firstApp, 
and open the .project file and modify the file content name to the project name firstApp

Open eclipse, File-import-select the one below
 Click next, then select the created project firstApp and check the box
Click next, then select the created project firstApp and check the box

Finally finish
The next step is to install the vue plug-in in eclipse
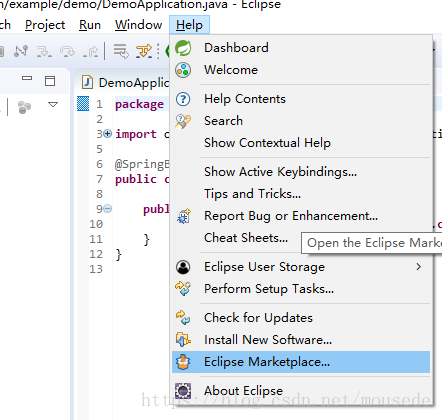
Help-Eclipse Marketplace... Just search for vue and choose to install it (due to network speed issues The installation may have failed, please try again)

After the installation is completed, restart and it will be ok!
The last thing is to test it
Enter the command entered in the command window above in the browser: npm run dev The URL returned after: http://localhost:8080


Then you can start encoding. . .
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Does eclipse support vue?. For more information, please follow other related articles on the PHP Chinese website!
 使用Eclipse进行Linux Shell脚本开发的基本配置指南Jul 06, 2023 pm 05:00 PM
使用Eclipse进行Linux Shell脚本开发的基本配置指南Jul 06, 2023 pm 05:00 PM使用Eclipse进行LinuxShell脚本开发的基本配置指南在Linux环境下,Shell脚本是一种强大且常用的编程语言,用于自动化执行各种任务和管理系统。Eclipse是一款功能强大的集成开发环境(IDE),可以帮助开发人员更高效地编写、调试和管理Shell脚本。本文将介绍如何在Eclipse中配置和使用Shell脚本开发环境。第一步:安装Eclip
 eclipse如何显示行号Dec 24, 2020 am 11:03 AM
eclipse如何显示行号Dec 24, 2020 am 11:03 AMeclipse显示行号的方法:1、直接输入快捷键“CTRL+F10”,勾选“show line numbers”;2、右键点击其侧边栏,勾选“show line numbers”;3、在Eclipse菜单栏中设置显示行号即可。
 eclipse怎么设置中文Jul 24, 2023 am 11:02 AM
eclipse怎么设置中文Jul 24, 2023 am 11:02 AMeclipse设置中文方法:1、启动Eclipse,在启动界面的工具栏上点击"Preferences"按钮;2、弹出的首选项对话框中,点击"General"选项;3、在"General"选项下,点击"Appearance"子选项;4、点击"Language"选择框,选择“中文”即可设置成中文;5、关闭eclipse,重启即可使用中文。
 使用Eclipse进行Linux Shell脚本自动化的基本配置指南Jul 04, 2023 pm 06:49 PM
使用Eclipse进行Linux Shell脚本自动化的基本配置指南Jul 04, 2023 pm 06:49 PM使用Eclipse进行LinuxShell脚本自动化的基本配置指南简介:LinuxShell脚本是一种强大的自动化工具,用于在Linux操作系统中执行一系列命令和操作。Eclipse是一种流行的集成开发环境(IDE),主要用于Java开发,但也可以用于编辑和执行Shell脚本。本文将介绍如何在Eclipse中配置和使用Shell脚本的自动化工具。安装Ec
 eclipse创建springboot项目的方式有哪些May 22, 2023 pm 07:19 PM
eclipse创建springboot项目的方式有哪些May 22, 2023 pm 07:19 PM方法一安装STS插件安装插件导向窗口完成后,在eclipse右下角将会出现安装插件的进度,等插件安装完成后重启eclipse生效新建springboot项目项目启动方法二1.创建Maven项目2.选择项目类型3.选择项目4.编写项目组和名称-finish即可5.修改pom.xml文件org.springframework.bootspring-boot-starter-parent2.0.2.RELEASE6.pom.xml中添加依赖org.springframework.bootspring-
 eclipse左侧项目栏不见了怎么解决Feb 19, 2021 pm 05:14 PM
eclipse左侧项目栏不见了怎么解决Feb 19, 2021 pm 05:14 PM解决方法:首先打开eclipse软件,点击顶部导航栏中的“window”选项;然后在打开的下拉菜单中,点击“show view”选项;接着在打开的菜单中,点击“project Exlorer”选项即可调出左侧项目栏。
 Java错误:Eclipse错误,如何解决和避免Jun 25, 2023 am 09:09 AM
Java错误:Eclipse错误,如何解决和避免Jun 25, 2023 am 09:09 AMJava作为一种非常强大和流行的编程语言,被广泛应用于各种计算机应用和开发领域。在编写Java代码时,经常会遇到各种错误信息,这些错误信息可能会影响代码的正常编译和运行。其中,Eclipse是一种广泛使用的集成开发环境,而在Eclipse中遇到错误也是相当常见的。本文将探讨一些常见的Eclipse错误,并提供解决和避免这些错误的方法。一、常见的Eclipse
 怎么将eclipse语言设置为中文Jan 04, 2023 pm 03:50 PM
怎么将eclipse语言设置为中文Jan 04, 2023 pm 03:50 PMeclipse语言设置为中文的方法:1、打开浏览器找到语言包下载地址,并将最新的安装包地址复制;2、打开eclipse,点击“help”,然后点击安装新的插件;3、点击“Add”,在Location中粘帖网址;4、在下拉菜单中找到简体中文包,进行勾选,点击Next等待安装;5、重启eclipse即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Linux new version
SublimeText3 Linux latest version






