Home >Web Front-end >Front-end Q&A >What are the css monospaced fonts?
What are the css monospaced fonts?
- 藏色散人Original
- 2021-01-05 10:53:046500browse
css monospace fonts include Menlo, Monaco, Courier New, monospace, etc. Monospace fonts mean that each character occupies the same width under the same font-sieze.

The operating environment of this tutorial: Windows 7 system, css3 version, Dell G3 computer.
Related recommendations: "css video tutorial"
Monospace font (English & numbers & symbols)
1. Source of the problem
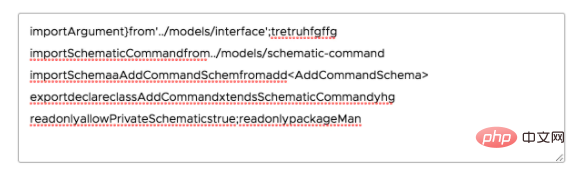
There is a textarea in the project that requires a large number of characters to be entered. The effect is as shown below. Each line has a newline character. And the number of characters per line is the same.

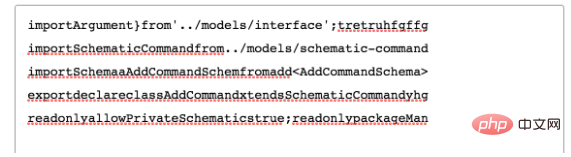
#In fact, the number of characters in each line is the same, the display is not friendly enough, and the end is not aligned. If you want the following effect, align the end.

Answer: Use fixed-width fonts
2. What are fixed-width fonts
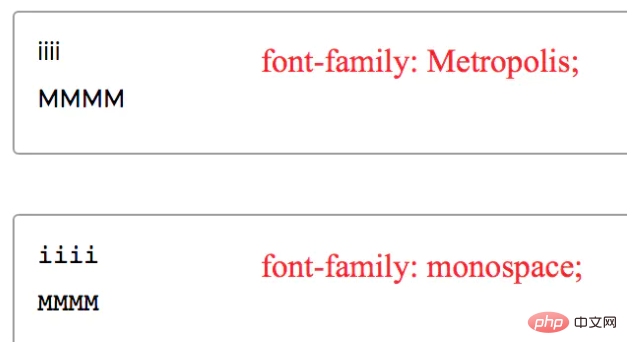
Mono-width fonts refer to the same font Under -sieze, each character occupies the same width. Oriental square characters are usually monospaced, but not necessarily English characters, for example:

3. What are the monospaced fonts?
Monospace fonts have a larger width , looks more comfortable. Usually used to display program source code, etc. Commonly used fixed-width fonts include
Menlo, Monaco, 'Courier New', monospace, etc.
The above is the detailed content of What are the css monospaced fonts?. For more information, please follow other related articles on the PHP Chinese website!

