Home >Web Front-end >uni-app >Explain the introduction, deployment and directory structure of uni-app
Explain the introduction, deployment and directory structure of uni-app
- coldplay.xixiforward
- 2021-01-04 09:56:405465browse
uni-app development tutorialThe column explains the basic structure of uni-app

Recommended (free): uni-app development tutorial
Article directory
- Preface
- 1. Introduction to uni-app
- 2. Quickly start the first project
- 1. Build the environment
- 2. Create and run the project
- 3. uni-app directory structure and code specifications
- 1. Directory structure
- 2.SFC specification
- Summary
##Foreword
This article mainly introduces the basic situation of uni-app, and guides the rapid creation and operation of the first A uni-app project, which also provides a detailed description of the project's directory structure and code specifications, and is suitable for beginners with zero foundation in uni-app.1. Introduction to uni-app
uni-app is an important product launched byDCloud official. It is a cross-platform development using Vue.js The front-end framework of the application, the official website is http://uniapp.dcloud.io/. By writing a set of Vue.js code, developers can use uni-app to compile it to multiple platforms such as iOS, Android, WeChat applets, etc.
to ensure that it runs correctly and achieves an excellent experience. , only JS is needed to complete APP development, achieving the effect of multi-terminal sharing, greatly reducing development and learning costs: Developers do not need to learn so many platform development technologies, study many front-end frameworks, and learn A uni-app based on vue is enough; Enterprises can also cover more users at a lower cost.
uni-app inherits Vue.js and provides a complete Vue.js development experience. As an efficient development tool, it also provides the fastest way to get started with small programs in current WeChat and other applications. Its component specifications and extension API are consistent with WeChat mini programs are basically the same.
Developers with some experience in developing Vue.js and WeChat mini programs can quickly get started with uni-app and develop applications that are compatible with multiple terminals. It can be compatible with multi-terminal development such as Android, iOS, and mini programs, and also provides conditional compilation optimization. , you can elegantly write personalized code for a certain platform and call proprietary capabilities without affecting other platforms.
uni-app still uses the 5 engine when packaged into the App. All capabilities of 5 can be used in uni-app. The running performance on the App side is basically the same as the WeChat applet.
In order to facilitate developers to experience the components, interfaces, and templates of uni-app, DCloud has released the Hello uni-app demonstration program, which implements a set of codes that are simultaneously released to iOS, Android, and WeChat mini programs, and can be scanned using a mobile phone. Download the iOS and Android native installation packages with the App code in the picture below. You can also use WeChat to scan the mini program code to experience the mini program version of uni-app
1. Build the environment
Before starting the project, you need to download and install the following tools separately:
HBuilderX- Built-in uni-app compiler and project template, you can click https://www.dcloud.io/hbuilderx.html to select and download the latest version of the corresponding system. No installation is required. Just decompress it directly and put the decompressed directory into the specified path. Click HBuilderX.exe to use it.
-
WeChat Developer Tools Used to compile and debug small programs, click https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html and select the latest version to download and install .
To create a project, you can
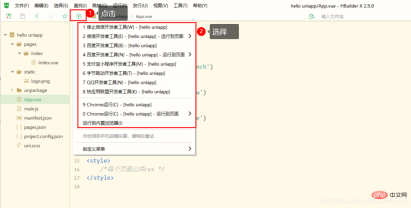
click File-New->Project in the toolbar, and Select uni-app, enter the project name, such as hello uniapp, click Create, you can successfully create uni-app, you can also click Create from template, select hello-uniapp to experience it Official example. The instructions are as follows:  After creation, you can run and debug it. You can choose the browser, mobile phone or simulator and applet simulator to run.
After creation, you can run and debug it. You can choose the browser, mobile phone or simulator and applet simulator to run.
Enter the hello uniapp project, click
Run on the toolbar->Run to the mini program simulator->WeChat Developer Tools
, and you can compile the project , and experience uni-app in WeChat developer tools. uni-app compiles the project to the unpackage directory in the root directory by default. The diagram is as follows:  You can see that after selecting the WeChat developer tool in HBuilderX for compilation and running, the WeChat developer tool simulator display and operation are automatically called.
You can see that after selecting the WeChat developer tool in HBuilderX for compilation and running, the WeChat developer tool simulator display and operation are automatically called.
Instructions:
For first time use, you need to configure the installation path of the WeChat Developer Tools before it can run successfully. At the same time, you need to open the service port in the security settings of the Settings option in the WeChat Developer Tools. In this way, HBuilderX can call the WeChat developer tools, as follows:If HBuilderX cannot start the WeChat developer tool normally, the developer needs to start it manually, then copy the path of the uni-app project to the WeChat developer tool, develop it in HBuilderX, and view it in the small WeChat developer tool to real-time simulation effects.
(2) Real machine operation
Connect the mobile phone and turn on USB debugging, enter the hello uniapp project, click Run on the toolbar-> Real machine operation-> Select the device to run, you can experience uni-app in the device, the diagram is as follows: 
The mobile interface is as follows: 
Instructions:
Run on a real machine You need to set up the application representation, log in to hbuilderX and click on the cloud to get it.
When debugging and running, you can also directly click the quick run button and select the device to run, as follows: 
3. uni-app directory structure and code specifications
1. Directory structure
As you can see from the project just created, the typical structure of a uni-app project is roughly as follows:
C:. │ App.vue │ main.js │ manifest.json │ pages.json │ project.config.json │ uni.scss │ ├─pages │ └─index │ index.vue │ ├─static │ logo.png │ └─unpackage
Among them:
project.config.json is the global configuration file of the project, configuring core parameters such as APP ID;
main.js is the Vue initialization entry file;
App.vue is the application configuration, used to configure the App Global styles and monitoring application life cycle;
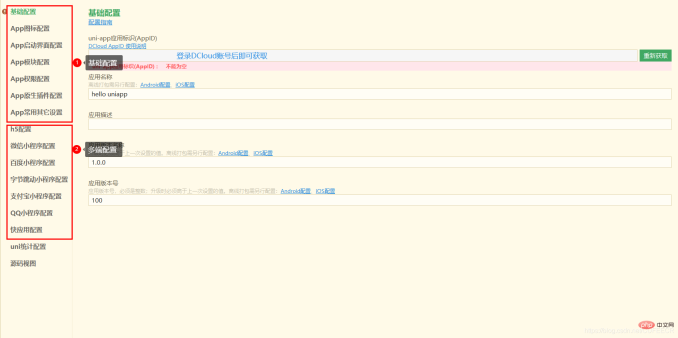
manifest.json is used to configure packaging information such as application name, appid, logo, version, etc., as follows: 
pages.json is used to configure pages Page information such as routing, navigation bars, tabs, etc. are defined in the form of objects;
The static directory saves static resource files to meet the project size requirements of small programs, etc., while optimizing the project structure;
unpackage is when compiling the project Generated package.
2.SFC specification
The page views and other files we develop are generally located in the pages directory. At the same time, for small programs, a page generally includes 4 files. They are page.wxss (style file), page.js, page.json (configuration file) and page.wxml (DOM component) files. However, there are not so many files in uni-app. In order to implement WeChat applet and native For App's cross-end compatibility, taking into account compilation speed, running performance and other factors, uni-app has agreed on the page development specification, namely Vue Single File Component (SFC) Specification: . The vue file is a custom file type that uses HTML-like syntax to describe a Vue component. Each .vue file contains three types of top-level language blocks<template></template> (define template layer), <script></script> (JS layer) and <style></style> (style layer) also allow adding optional custom blocks, examples are as follows:
<template>
<p>{{ msg }}</p></template><script>export default {
data () {
return {
msg: 'Hello world!'
}
}}</script><style>.example {
color: red;}</style><custom1>
This could be e.g. documentation for the component.</custom1>
vue-loader will automatically parse the file and extract each language block, process it through other loaders if necessary, and finally assemble them into an ES Module, its default export Is an object of Vue.js component options. vue-loader supports the use of non-default languages, such as CSS preprocessors, precompiled HTML template languages and by setting the lang attribute of the language block.
For example, we can write styles using Sass syntax like this:
<style> /* write Sass! */</style>
The top-level language block of the Vue component is as follows:
- 模板
每个.vue文件最多包含一个<template></template>块,内容被提取,并传递给vue-template-compiler为字符串预处理为JavaScript 染函数,并最终注入到从<script></script>导出的组件中。 - 脚本
每个.vue文件最多包含一个<script></script>块,这个脚本会作为一个ES Module来执行。它的默认导出是一个Vue.js的组件选项对象,也可以导出由Vue.extend()创建的扩展对象,但是普通对象是更好的选择。
任何匹配.js文件(或通过它的lang特性指定的扩展名)的webpack规则都会运用到这个<script></script>块的内容中。 - 样式
默认匹配/\.css$/,一个.vue文件可以包含多个<style></style>标签。<style></style>标签可以有scoped或者module属性,以便更好地将样式封装到当前组件,具有不同封装模式的多个<style></style>标签可以在同一个组件中混合使用。任何匹配.css文件(或通过它的lang特性指定的扩展名)的webpack规则都将会运用到这个<style></style>块的内容中。 - 自定义块
可以在.vue文件中添加额外的自定义块来实现项目的特定需求,例如<docs></docs>块。vue-loader将会使用标签名来查找对应的webpack loader来应用在对应的块上。webpack loader需要在vue-loader的选项loaders中指定。
如果需要把.vue文件分隔到多个文件中,可以通过src属性导入外部文件,不同的语言块使用对应的标签即可,如下:
<template></template><style></style><script></script>
说明:
src导入遵循和webpack模块请求相同的路径解析规则,所以相对路径需要以./开始。
可以从NPM依赖中导入资源,如下:
<style></style>
在自定义块上同样支持src导入,如下:
<unit-test></unit-test>
文档规范接近Vue单文件组件(SFC)规范,同一个界面由3个语言块完成,具体可参考https://vue-loader.vuejs.org/zh/spec.html;
组件标签靠近微信小程序规范,包括表单、视图、按钮等,同时不能使用标准HTML标签,也不能用js对dom进行操作,具体可参考文档http://uniapp.dcloud.io/component/README;
接口能力(JS API)靠近微信小程序规范,但需将前缀wx替换为uni,具体可参考http://uniapp.dcloud.io/api/README;
数据绑定及事件处理靠近Vue.js规范,同时补充了App及页面的生命周期;
因为小程序推荐使用flex布局,同时flex相对于传统的盒模型更加灵活、可控性更好,为了兼容多端运行,建议使用flex布局进行开发,可参考https://css-tricks.com/snippets/css/a-guide-to-flexbox/和http://www.hcoder.net/tutorials/info_183.html。
总结
uni-app作为一个使用Vue.js开发所有前端应用的框架,为开发者提供了极大的方便,降低了学习和开发成本,在当前平台多样性越来越丰富、开发需求越来越复杂的情况下,越来越受到开发者的青睐。
The above is the detailed content of Explain the introduction, deployment and directory structure of uni-app. For more information, please follow other related articles on the PHP Chinese website!

