Home >Web Front-end >JS Tutorial >How to make a button unclickable in jquery
How to make a button unclickable in jquery
- coldplay.xixiOriginal
- 2020-12-25 10:04:1311108browse
How to set the button to be non-clickable in jquery: First use the button tag to create a button and bind the click event; then within the function, obtain the button button object through the id, and use the [att()] method to disable the button Set the attribute to true to make the button unclickable.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, DELL G3 computer.
Recommended: jquery video tutorial
How to set the button to be non-clickable in jquery:
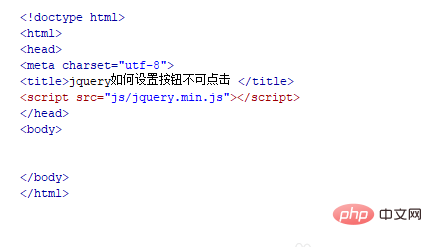
1. Create a new html file, named test.html, to explain how jquery sets the button to be non-clickable.

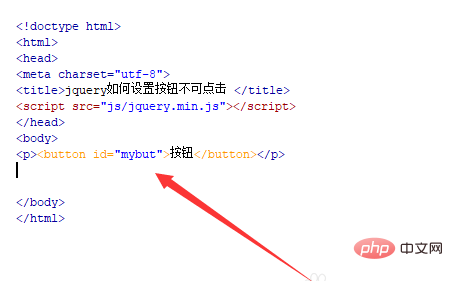
2. In the test.html file, in the p tag, use the button tag to create a button and set its id to mybut.

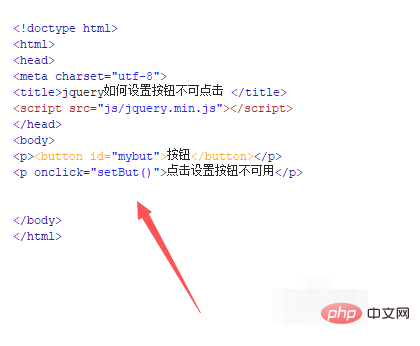
3. In the test.html file, use the p tag to create a line of text with the text "Clicking the setting button is not available".

4. In the test.html file, bind the onclick event to the p tag text. When the text is clicked, execute the setBut function.

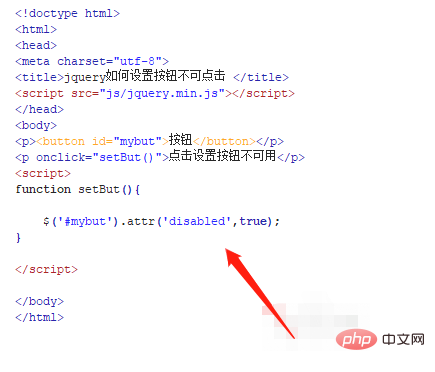
5. In the js tag, create the setBut function. Within the function, obtain the button button object through the id, and use the att() method to set the disabled attribute of the button to true. , to make the button unclickable.

#6. Open the test.html file in the browser, click on the text to see the effect.

Related free learning recommendations: javascript(Video)
The above is the detailed content of How to make a button unclickable in jquery. For more information, please follow other related articles on the PHP Chinese website!

