Home >Web Front-end >JS Tutorial >How to use jquery to determine whether it is a number
How to use jquery to determine whether it is a number
- coldplay.xixiOriginal
- 2020-12-25 09:44:143001browse
How to use jquery to determine whether it is a number: first create a new file, use the input tag to create an input box; then use the button tag to create a button, and bind the onclick click event to the button button; finally pass [test()] The method uses regular expressions to determine whether the input content is a number.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, DELL G3 computer.
Recommended: jquery video tutorial
##How to use jquery to determine whether it is a number:
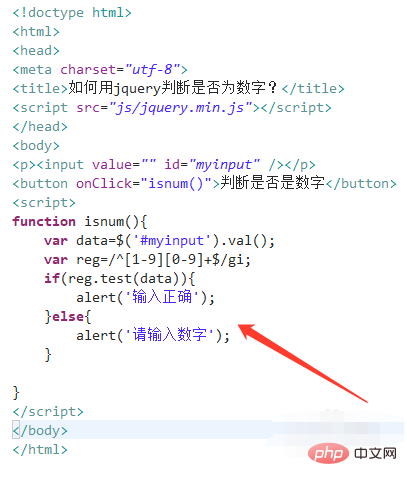
1. Create a new html file, named test.html, to explain how to use jquery to determine whether it is a number.
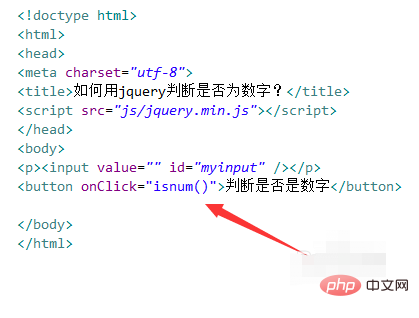
myinput, which is mainly used for the following The id gets the input object.



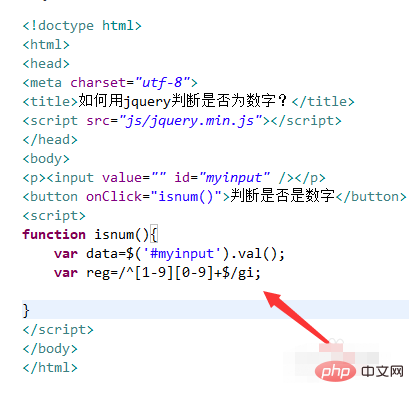
isnum() function. Within the function, obtain the input object through the id value of the input (myinput). Then use the val() method to obtain the input content, and write a regular expression to verify the number "/^[1-9][0-9] $/gi".

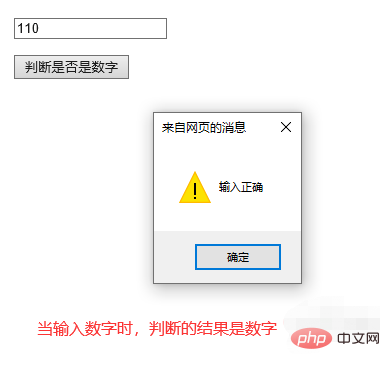
test() method to use regular expressions to determine whether the input content is a number. , if it is a number, it will prompt "Input is correct", otherwise, it will prompt "Please enter a number".


Related free learning recommendations: javascript(Video)
The above is the detailed content of How to use jquery to determine whether it is a number. For more information, please follow other related articles on the PHP Chinese website!

