 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JavaScript introduces the life cycle and usage scenarios of Service Worker
JavaScript introduces the life cycle and usage scenarios of Service WorkerThis is the eighth article in a series dedicated to exploring JavaScript and the components it is built upon.


## Recommended (free): javascript (video)
As you probably already know, progressive web apps are only growing in popularity because they aim to make the web app user experience smoother, creating an experience that resembles a native app rather than a browser look and feel. . One of the main requirements for building a Progressive Web App is to make it very reliable in terms of network and loading - it should be usable under uncertain or non-existent network conditions. In this article, we’ll take a deep dive intoService Workers: how they work and what you should care about. Finally, we also list some of the unique advantages of Service Workers in which scenarios they are worth using.
Introduction
If you want to know more aboutService Workers, you can read the author's article about Web Workers.
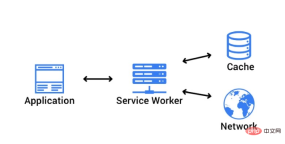
What is Service Worker
Introduction to MDN: Service Worker is a script running behind the browser, independent of the web page, and does not require A page or user interaction feature opens the door. Today, it includes push notifications and background sync functionality. In the future, Service Workers will support functionality including periodic sync or geofencing. Basically, Service Worker is a type of Web Worker, more specifically, it is like Shared Worker:- Service Worker runs in its own global context
- It's not tied to a specific web page
- It doesn't have access to the DOM
Life cycle of Service Worker
The life cycle of Service Worker is completely separated from the web page. It includes the following stages:- Download
- Installation
- Activation
Download
This is when the browser downloads the.js file that contains the Service Worker.
Installation
To install a Service Worker for your web application, you must first register it, which can be done in JavaScript code. After registering the Service Worker, it prompts the browser to start the Service Worker installation step in the background. By registering a Service Worker, you can tell the browser the location of your Service Worker's JavaScript files. Take a look at the following code:
/sw.js this Service Worker will be registered.
register() method can be called every time the page is loaded. The browser will determine whether the Service Worker has been registered, and will give correct processing according to the registration status.
register() An important detail of the method is the location of the Service Worker file. In this example, you can see that the Service Worker file is located at the root of the domain, which means that the Service Worker scope will be under this domain. In other words, this Service Worker will receive fetch events for everything in this domain. If we register the Service Worker file in /example/sw.js, then the Service Worker will only see the fetch events of pages starting with /example/ (for example, /example /page1/, /example/page2/).
The bottom line is that if you install a Service Worker on your page, you run the risk of lazy loading and rendering - instead of making the page available to your users as quickly as possible.
Note that this situation only occurs when you visit the page for the first time. Subsequent page visits will not be affected by the Service Worker installation. Once the Service Worker is activated on the first visit to a page, it can handle load/cache events for subsequent visits to the web application. This all makes sense because it needs to be prepared to handle limited network connections.
Activate
After installing the Service Worker, the next step will be to activate it, which is a good opportunity to take care of old cache management.
After the activation step, the Service Worker will control all pages that fall within its scope, although the page for which the Service Worker was first registered will not be controlled until loaded again.
Once a Service Worker takes control, it will be in one of two states:
- Handle fetch and message events that occur when a network request or message is made from a web page
- Service Worker will be terminated to save memory
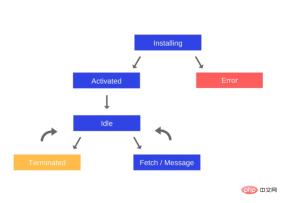
Service Worker life cycle is as follows:

Internal mechanism of Service Worker installation
After the page starts the registration process, take a look at what happens in the Service Worker script. It handles the install event by adding an event listener to the Service Worker instance:
Here are the steps you need to take when handling an installation event:
- Turn on a cache
- Cache our files
- Confirm that all required resources are cached
For the most basic example, you need to define callbacks for installation events and decide which files to cache.
self.addEventListener('install', function(event) { // Perform install steps });
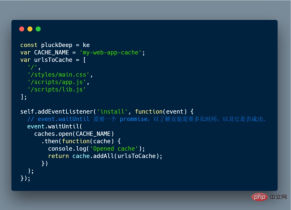
The following is a simple internal installation process of Service Worker:

From the above example code, we can get:
calledcaches.open() and the cache name we want, then call cache.addAll() and pass in the file array. This is a chain of promises ( caches.open() and cache.addAll() ). event.waitUntil() The method accepts a promise and uses it to know how long the installation will take and whether it was successful.
If all files are successfully cached, the Service Worker will be installed. If one of the files fails to download, the installation step will fail. This means that you need to be careful when deciding on the list of files to cache during the installation step. Defining a long list of files will increase the chance that a file may not be cached, causing your service worker to not be installed.
Handling the install event is completely optional, you can avoid it, in which case you don't need to perform any steps here.
Runtime Cache Request
After the Service Worker is installed, the user navigates to another page or refreshes the current page, the Service Worker will receive fetch event. Here is an example that demonstrates how to return a cached resource or perform a new request and then cache the result:

The above process:
- In Here we define the
fetchevent, and inevent.respondWith()we pass apromise## fromcaches.match() #. This method looks at the request and looks for any cached results from any caches created by the service worker. If it is in the cache, the response content is restored. - Otherwise, fetch will be executed.
- Check whether the status code is 200 and check whether the response type is basic, indicating that the response comes from our original request. In this case, requests for third-party resources are not cached.
- The response is cached
Update Service Worker
When a user accesses your web application, the browser attempts to re-download the.js file containing the Service Worker code , which is done in the background.
waiting state.
Once the currently open page of your web application is closed, the old Service Worker will be killed by the browser, the new Service Worker takes over control, and its activation event will be fired
Why is it needed These? In order to avoid the problem of two versions of the web application running on different tabs at the same time - this is very common on the web and can produce very serious bugs (for example, using different methods when storing data locally in the browser) mode).
Delete data from cache
A common task that occurs in activation callbacks is cache management. The reason you want to do this in the activation callback is that if you were to clear all old caches during the installation step, any old Service Worker that is retaining all current pages will suddenly stop serving files from that cache.
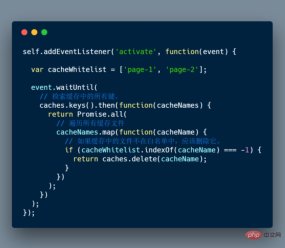
Here is an example of how to delete some files that are not in the whitelist from the cache (in this example, there are two entities page-1 and page-2):

Reason for requiring HTTPS
When building a web application, use Service Workers over localhost, but once you deploy it to a production environment, you need to prepare Good HTTPS (This is the last reason to use HTTPS).
Using Service Worker, it is easy to hijack the connection and forge responses. Without using HTTPs, human web applications are vulnerable to hackers.
For greater security, you need to register the Service Worker on pages served over HTTPS to know that the Service Worker received by the browser has not been modified while being transmitted over the network.
Browser support
Browser support for Service Worker is getting better and better:

Service Workers features will become more and more complete and powerful
Some unique features provided by Service Workers include:
- Push Notification — Allow users to choose timely updates from web applications.
- Background Sync — Allows operations to be delayed until the user has a stable connection. In this way, you can ensure that whatever the user wants to send can actually be sent.
- Periodic synchronization (open later) — Provides an API to manage the regular background synchronization function.
- Geofencing (Open to follow) — You can define parameters, also known as geofences, around areas of interest. When a device passes through the geofence, the web application receives a notification that allows for a better experience based on the user's geolocation.
The above is the detailed content of JavaScript introduces the life cycle and usage scenarios of Service Worker. For more information, please follow other related articles on the PHP Chinese website!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM
20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM本篇文章整理了20+Vue面试题分享给大家,同时附上答案解析。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version





