Home >Web Front-end >CSS Tutorial >What to do if css h1 does not occupy one line
What to do if css h1 does not occupy one line
- 藏色散人Original
- 2020-12-22 11:01:413680browse
Solution to css h1 not occupying one line: 1. Set the display to block; 2. Set the parent "flex-wrap: wrap;" to allow line breaks; 3. Add the clear floating code after the h1 tag. .

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version. This method is suitable for all brands of computers.
Recommended: "css video tutorial"
The H1 tag is a tag that is often used in the website production process. Its role is second only to Title. In terms of SEO, this tag also has H2 and H3. If these tags are used properly, the optimization of the website will have twice the result with half the effort.
How to solve the problem with css that h1 does not occupy an exclusive line?
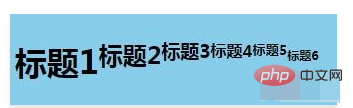
H tags are on their own line by default. When they do not occupy a row, there may be the following reasons:
The display is set to inline or inline-block
The parent element display is set to flex, and the flex-direction is row
Set float float

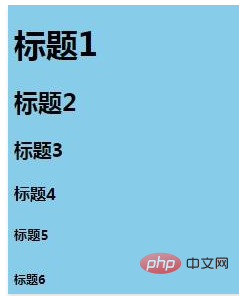
Solution:
1. Set display to block
2. Parent element When the display is flex, you need to set the width of h1 to 100%, and set the parent flex-wrap: wrap; to allow line breaks
3. Add clear floating code after the h1 tag

The above is the detailed content of What to do if css h1 does not occupy one line. For more information, please follow other related articles on the PHP Chinese website!

