Home >Web Front-end >Front-end Q&A >Is there a react version of Bootstrap?
Is there a react version of Bootstrap?
- 青灯夜游Original
- 2020-12-21 10:08:462090browse
Bootstrap has a react version, named React-Bootstrap. It is a library that encapsulates Bootstrap based on React. It is a reusable front-end component library.

The operating environment of this tutorial: Windows7 system, bootstrap4&&react16 version. This method is suitable for all brands of computers.
(Recommended tutorials: React video tutorial, bootstrap tutorial)
Bootstrap has a react version, named React-Bootstrap.
React-Bootstrap is a library that encapsulates Bootstrap based on ReactJS. It is a reusable front-end component library.
Official website: https://react-bootstrap.github.io
GitHub: https://github.com/react-bootstrap/react-bootstrap
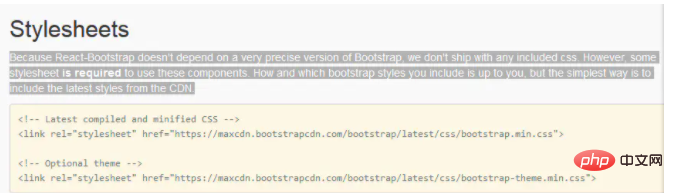
react- The style component of bootstrap depends on bootstrap (the following figure is the explanation from the official website). Same look and feel as Twitter Bootstrap, but with cleaner code through Facebook’s React.js framework.

Using React-bootstrap in react
1. Use the following command to install
cnpm install react-bootstrap --save //或者 $ bower install react react-bootstrap
2. Write When the content component uses the components of react-bootstrap, it is necessary to import the required components from react-bootstrap;
For example: in the component component.js, the Button component of React-bootstrap is used. The specific writing method is as follows:
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3. In the template header of index.ejs, introduce bootstrap.css.
4. Put the bootstrap.css source code in the dist folder.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Is there a react version of Bootstrap?. For more information, please follow other related articles on the PHP Chinese website!

