Home >Web Front-end >Front-end Q&A >What to do if jsp css doesn't work
What to do if jsp css doesn't work
- 藏色散人Original
- 2020-12-18 10:11:352768browse
Solution to jsp css not working: 1. Change the relative path to an absolute path; 2. Add an extra "/'" symbol where external styles or scripts are introduced, and then press "F5" refreshes.

The operating environment of this tutorial: Windows 7 system, css3 version. This method is suitable for all brands of computers.
Recommended: "css video tutorial"
External css does not work in jsp
Usually refer to external css styles The relative path is used:
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
, but when referencing external css styles, it is invalid. The problem can only be with the path.
1. After changing the relative path to an absolute path, there will be no problem.
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">${pageContext.request.contextPath} can get the root directory of the project.
2. Solution to the problem that refreshing the browser does not take effect after changing the css:
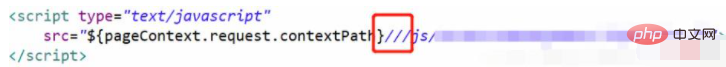
Add an extra '/' where external styles or scripts are introduced!
Finally refresh the page with F5

As long as it doesn’t take effect, continue adding!
The above is the detailed content of What to do if jsp css doesn't work. For more information, please follow other related articles on the PHP Chinese website!

