Home >Web Front-end >CSS Tutorial >How to use css3 pie
How to use css3 pie
- 藏色散人Original
- 2020-12-17 10:04:252288browse
How to use css3 pie: First download the CSS3PIE plug-in; then put the pie.htc file into the project folder; then add "behavior: url(PIE .htc)"; finally specify the location of the htc file.

The operating environment of this tutorial: windows7 system, css3 version. This method is suitable for all brands of computers.
Recommended: "css video tutorial"
What is CSS3pie?
CSS3pie is a very excellent CSS3 tool that allows IE6 to IE8 versions to implement most CSS3 modification features, such as rounded corners, shadows, gradients, etc. Through this tool, you can modify it online desired effect and generate css code instantly.
How to use css3pie?
1. Download the CSS3PIE plug-in
Download address: http://css3pie.com/download/ GitHub https://github.com/lojjic/PIE/downloads
2. Use
In the downloaded compressed file, there are three files, one of which is PIE.htc. This is the plug-in that enables IE6-8 to support some CSS3 features.
Put the pie.htc file into the folder of our project.
In the css code, add behavior: url(PIE.htc) where you need to use css3; just specify the location of the htc file (relative to the html document).
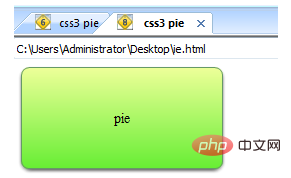
Example:
Includes three effects: rounded corners, shadow and gradient.
.pie{
width: 200px;
height: 100px;
line-height: 100px;
font-size:14px;
border: 1px solid #669966;
text-align: center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666666 0 2px 3px;
-moz-box-shadow: #666666 0 2px 3px ;
box-shadow: #666666 0 2px 3px ;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(PIE.htc);
position:relative;
z-index:10;
}Rendering:

For more knowledge on web front-end development, please check out the HTML Chinese website! !
The above is the detailed content of How to use css3 pie. For more information, please follow other related articles on the PHP Chinese website!

