Home >Web Front-end >uni-app >How to remove the title bar in uniapp
How to remove the title bar in uniapp
- 藏色散人Original
- 2020-12-16 17:17:358179browse
How to remove the title bar in uniapp: First open the source code file; then add a line of code as ""navigationStyle":"custom"" in the "pages.json" file to remove the title bar.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free): uni-app development tutorial
uniapp releases H5, remove the title bar:
When uniapp publishes H5, if the title bar is not removed, the page will have two title bars when opened on WeChat.
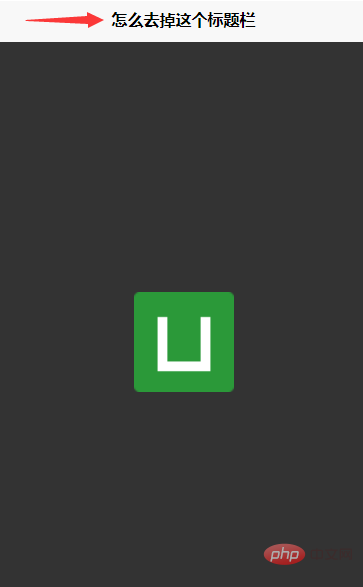
How to remove this title bar?
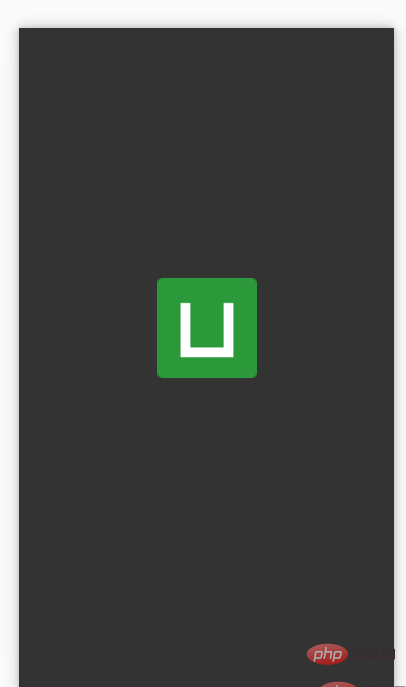
Figures 1 and 2 below show the effect and source code of the title bar: 

Just add a line of "navigationStyle":"custom" code to the pages.json file to solve the problem.
As shown below: 

I am a front-end novice, just to record the problems I encountered, which is considered to be taking notes.
The above is the detailed content of How to remove the title bar in uniapp. For more information, please follow other related articles on the PHP Chinese website!

