Home >Web Front-end >JS Tutorial >Does react support fetch?
Does react support fetch?
- 藏色散人Original
- 2020-12-15 09:55:051759browse
fetch is supported in react, because fetch is equivalent to XMLHttpRequest in reactjs. It provides many of the same functions as XMLHttpRequest, but is designed to be more scalable and efficient.

Recommended: "react video tutorial"
react and fetch
fetch is the reactjs equivalent of XMLHttpRequest, which provides many of the same features as XMLHttpRequest but is designed to be more scalable and efficient.
The core of Fetch lies in the abstraction of the HTTP interface, including Request, Response, Headers, Body, and global fetch for initializing asynchronous requests. Thanks to these abstract HTTP modules implemented by JavaScript, other interfaces can easily use these functions; in addition, Fetch also takes advantage of the asynchronous nature of the request - it is based on Promise.
How to apply fetch in react project?
Step One: Installation
If you use npm to install, execute cnpm install whatwg-fetch --save to install.

Step 2: Application in actual projects.
The first get is used.
First introduce the dependent plug-ins, see

in ./app/fetch/test.js and then you can initiate a get request.
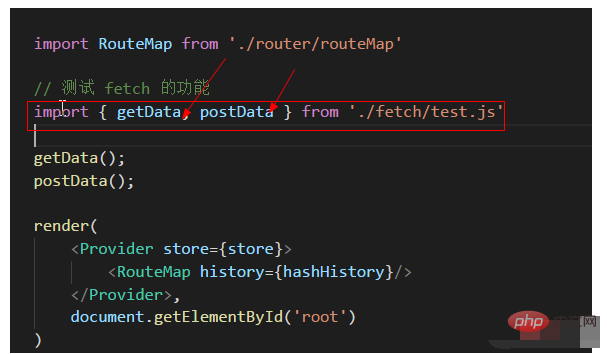
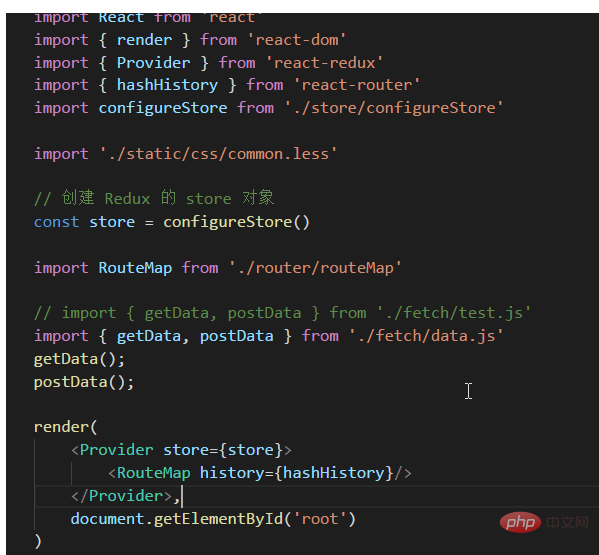
First look at the content of our ./app/index.jsx file. It needs to reference getData

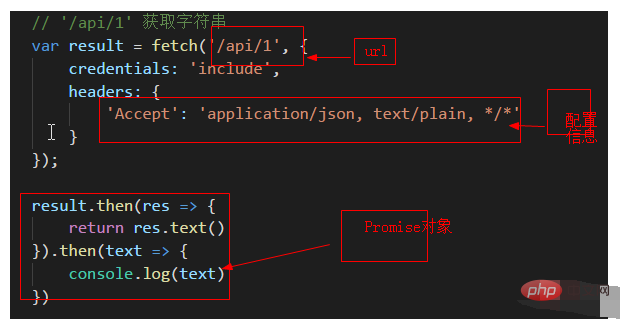
The fetch here can be used after referencing the plug-in. The method is very simple to use. The first parameter of the method is url and the second parameter is configuration information.
The fetch method requests data and returns a Promise object.

In the configuration of the above code, credentials: 'include' means that cross-domain requests can bring cookies (fetch cross-domain requests will not bring cookies by default, and you have to do it manually when needed. Specify
credentials: 'include'. This is the same as XHR's withCredentials), headers can set the header information of the http request.
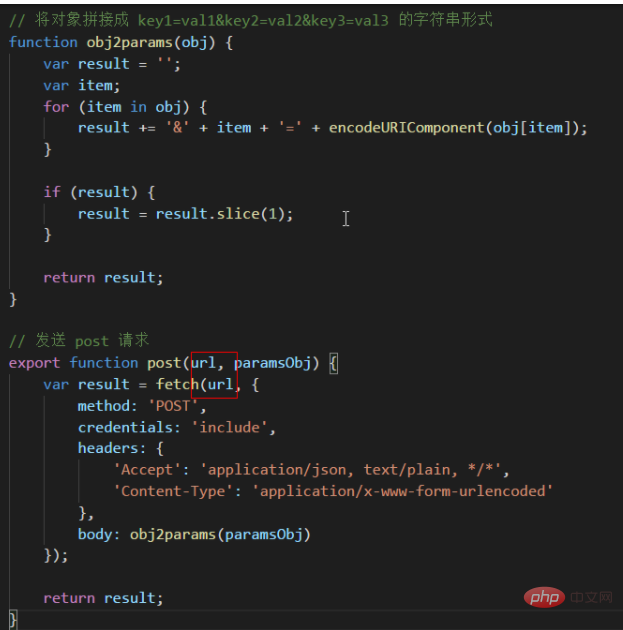
The second type of post uses
to reference the plug-in in the same way according to the get request method. In our ./app/index.jsx, we need to quote

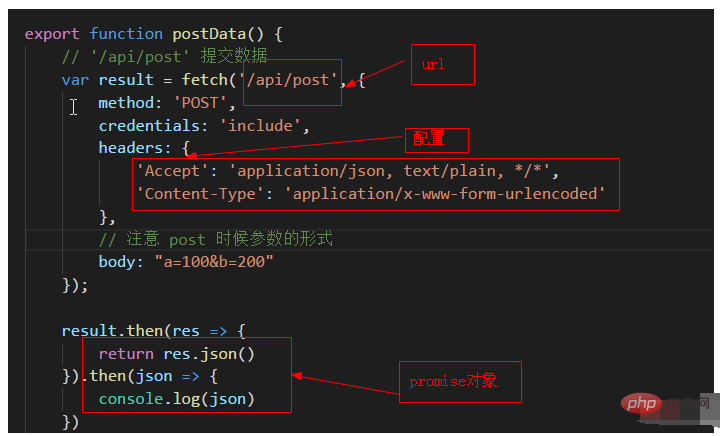
Then use fetch to initiate a post request (with method: 'POST'). The first parameter is the url, and the second parameter is the configuration information. Pay attention to the format of headers and
body in the configuration information below. After fetch submits the data, the returned result is also a Promise object, the same as the get method.

In the above two usages, the Promis objects returned are different, one is res.text() and the other is res.json(). These two methods are to convert the returned Response data into
string or JSON format, which are also two formats commonly used in js.
The next thing we have to do is actually a streamlining task. If you write a lot of code as above every time you get data, it would be too redundant. Here we abstract the get and post methods separately.
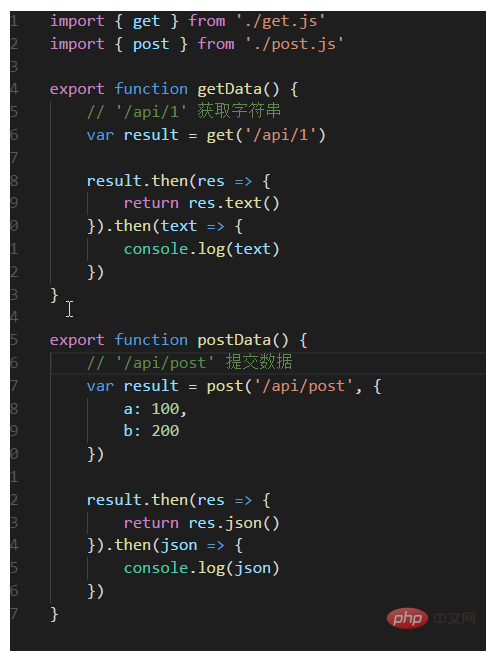
After these two methods are abstracted, it will become quite simple if we use them again.
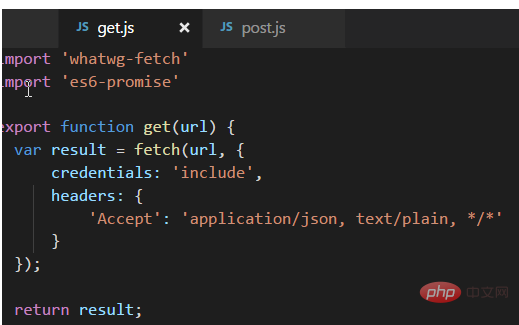
Step one: Extract the public part

getjs part

postjs extraction part

Let’s see how our ./app/index.jsx file is applied

Next, run the project Can.
The above is the detailed content of Does react support fetch?. For more information, please follow other related articles on the PHP Chinese website!

