Home >Web Front-end >JS Tutorial >What are the differences between jquery children() and find()
What are the differences between jquery children() and find()
- coldplay.xixiOriginal
- 2020-12-14 16:09:213296browse
The difference between jquery children() and find(): 1. The [children()] method returns all direct child elements of the selected element; 2. The [find()] method obtains each element in the current element collection Descendants of the elements.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, thinkpad t480 computer.
Recommended: jquery video tutorial
The difference between jquery children() and find():
View children() code
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
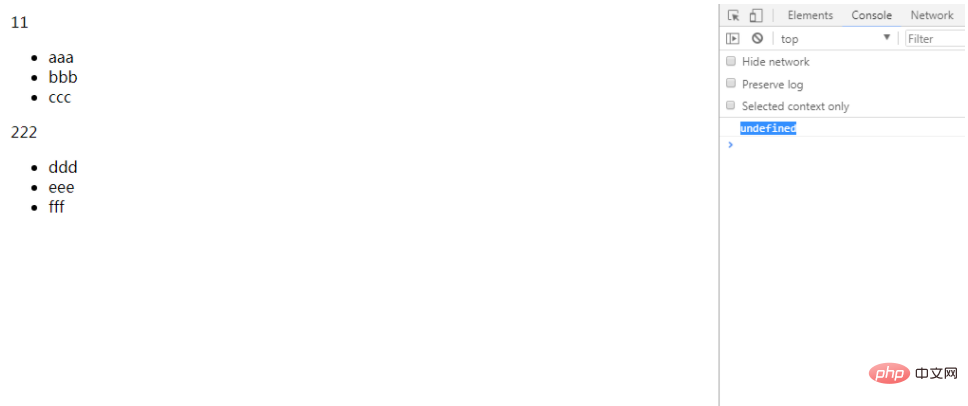
console.log($("div").children(".no1")[0]); // 打印获取到的dom元素 这时你会发现结果为 undefined
// $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
</script>
</html>
At this point we will open the find item and comment
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
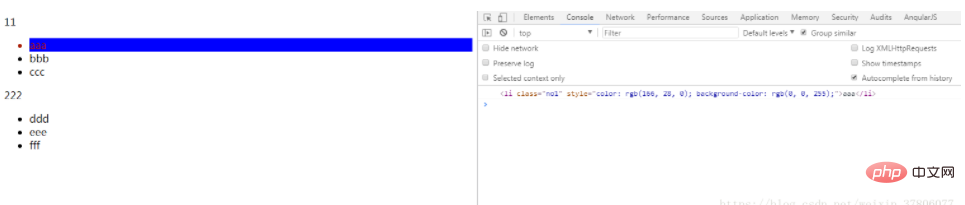
console.log($("div").find(".no1")[0]);
</script>
</html>Corresponding screenshot:

To summarize the differences:
children()The method returns returns all direct child elements of the selected element (direct child elements, only look for sons and not grandchildren (: also That is to say, it will not be traversed recursively)find()method obtains the descendants of each element in the current element collection (note that the find() method must pass parameters , otherwise it is invalid)
Related free learning recommendations: javascript (video)
The above is the detailed content of What are the differences between jquery children() and find(). For more information, please follow other related articles on the PHP Chinese website!

