Home >Web Front-end >JS Tutorial >How to get the name attribute value in jquery
How to get the name attribute value in jquery
- 藏色散人Original
- 2020-12-14 10:32:0819756browse
The jquery method to get the name attribute value: first create a new html file; then use the input tag to create a text box and set its id to mytxt; then set the name attribute value of the input tag; finally use attr() Method to get the attribute value of name.

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, thinkpad t480 computer.
Create a new html file, named test.html, to explain how to obtain the name attribute of an element in jquery.

In the test.html file, within the p tag, use the input tag to create a text box and set its id to mytxt, which is mainly used to obtain the following id input object.

In the test.html file, set the name attribute value of the input tag. For example, here it is set to username.

In the test.html file, use the button tag to create a button with the button name "Get the name attribute of the element".
Recommended: "jquery video tutorial"

In the test.html file, bind the onclick click event to the button button. When the button is clicked, the getname() function is executed.

In the js tag, create the getname() function. Within the function, obtain the input object through id(mytxt), and use the attr() method to obtain the attribute value of name. Finally, use the alert() method to output.

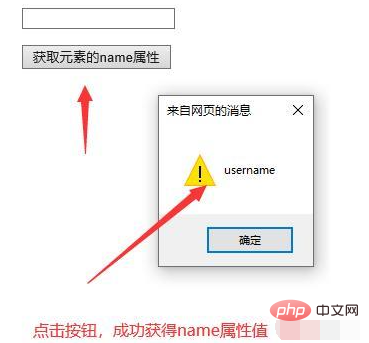
Open the test.html file in the browser and click the button to see the effect.

The above is the detailed content of How to get the name attribute value in jquery. For more information, please follow other related articles on the PHP Chinese website!

