Home >Web Front-end >CSS Tutorial >How to make css textarea non-dragable
How to make css textarea non-dragable
- 藏色散人Original
- 2020-12-14 09:17:594486browse
css How to implement non-dragable textarea: First create an HTML sample file; then set the "resize:none;" style to the textarea element to make the textarea non-dragable.

The operating environment of this tutorial: windows7 system, css3 version, thinkpad t480 computer.
In CSS, you can set the resize:none; style to the textarea element to make the textarea non-dragable and unable to adjust the size of the element.
Example:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>普通textarea文本框</textarea><br /><br /> <textarea style="resize:none;">禁止拖动的textarea文本框</textarea> </body> </html>
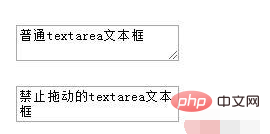
Rendering:

resize attribute introduction
The resize attribute specifies whether the element can be adjusted by the user size of.
Syntax
resize: none|both|horizontal|vertical;
Attribute value:
none: The user cannot resize the element.
both: The user can adjust the height and width of the element.
horizontal: The width of the element can be adjusted by the user.
vertical: The user can adjust the height of the element.
Note: If you want this attribute to take effect, you need to set the overflow attribute of the element. The value can be auto, hidden or scroll.
Recommended: "css video tutorial"
The above is the detailed content of How to make css textarea non-dragable. For more information, please follow other related articles on the PHP Chinese website!

