Method to resolve style conflicts in react: First open the corresponding code file; then add the module name before the class name, for example, add the component name LoveVideo before the CSS class name of the entire component's style sheet.

The operating environment of this tutorial: windows7 system, react17.0.1 version, thinkpad t480 computer.
Recommended: "Javascript Basics Tutorial"
Resolving style conflicts in react
There are many needs in react development Things to pay attention to, in other words, there are many pitfalls that need to be stepped on. Here I will share a pitfall that I encountered, which is style conflict. This is a noteworthy problem. First, take a look at the example:
There are two components, one is called TestAComponent and the other is called TestBComponent. In the TestA component I wrote a button with a blue background color, and in TestB I wrote a button with a red background color.
TestAComponent Component A:
class TestAComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为蓝色</button>
</div>
);
}
}TestA css, the background is set to blue:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}TestB Component B:
class TestBComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为红色</button>
</div>
);
}
}TestB css, the background is set is red:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: red;
border-radius: 10px;
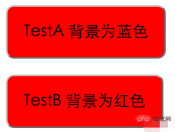
}After writing the code, npm start, you will find that the effect displayed in the browser is like this:

Obviously two Different background colors are set for the buttons. Why is the actual display like this? This is where we analyze the style settings. The class name we set in the label is box. This is a common naming method used by many new front-end developers. However, setting the class names of labels of different components to the same name will cause style conflicts.
Method to solve this problem:
Add the module name before the class name. For example, if this component is called LoveVideo, add the component name LoveVideo before the CSS class name of the entire component's style sheet:
<div>
<button className="LoveVideobox">TestA 背景为蓝色</button>
</div>
.LoveVideobox{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
} Refresh the page after modification, and you will find that the problem of style conflict will be solved very well:

In addition to the conflicts caused by the same naming, there are also There is a situation where some global styles are set, such as:
html{
background-color: #fff;
font-size: 14px;
}
*{
margin: 0;
padding: 0;
background-color: #fff;
font-size: 14px;
}Such global styles must not be set, because using react to make a single-page application has only one page. If global styles are set, The entire page will be loaded with this style.
Summary
1. Add the component name prefix to a single component class name. If the component is named LoveVideo, add this prefix to all style names
2. Do not set it Global common styles such as html{}, *{}
The above is the detailed content of How to resolve style conflicts in react. For more information, please follow other related articles on the PHP Chinese website!
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver CS6
Visual web development tools





