What is the difference between vue and react state management?
Difference: The state object is immutable in react applications, and the setState method needs to be used to update the state; in vue, the state object is not necessary, and the data is managed in the vue object by the data attribute.

Related recommendations: "Programming Video Course"
The difference between state management in vue and react
A relatively big content in React is functional programming. If you have used the popular Redux state management library, most of your development time has been spent writing functional content.
This is just something that has become very influential in the huge JavaScript community in recent years. React didn't invent functional programming, it's a pretty old concept. But it has made itself popular among modern programming languages. It's a useful way to help me write better code.
Another characteristic of functional programming is immutability. This is a reference to what was talked about recently "Why immutability is important", but the idea is to control so-called "side effects" and make managing application state easier and more predictable.
Now, React itself is not understood to be a functional library. Mobx is a popular React state management library with mutable state. Via Vue's documentation:
MobX is very popular in the React community, and it actually uses almost the same reactive system as Vue. To a certain extent, the React MobX workflow can be considered a more detailed version of Vue, so if you use this combination and enjoy it, jumping into Vue may be a wise choice.
Mobx plus React is basically an enlarged version of Vue? — Evan You
Another popular state management option for Vue is Vuex. Quoting from an article comparing Redux and Vuex, the following comparison can be a friendly inspiration:
Similar to Redux, Vuex is also inspired by Flux. However, unlike Redux, Vuex mutates the state rather than making it immutable and replacing it entirely like Redux's "reducer" function.
This allows Vue.js to automatically know which instructions need to be re-rendered when the state changes. Instead of using dedicated reducers to decompose state logic, Vuex can organize its state logic using storage called modules.
This is a fair technical argument, coming from the main point of view of many developers. If developing in functional programming is important to you, React will probably appeal more to you (with the possible exception of using Mobx). If not, Vue might be more attractive.
The difference between Vuex and Redux
On the surface, there are some differences in store injection and usage. In Vuex, $store is directly injected into the component instance, so it can be used more flexibly: use dispatch and commit to submit updates, and read data through mapState or directly through this.$store. In Redux, each of our components needs to explicitly use connect to connect the required props and dispatch. In addition, Vuex is more flexible. The component can dispatch actions and commit updates, while Redux can only dispatch and cannot directly call the reducer for modification.
In terms of implementation principles, the biggest difference is two points: Redux uses immutable data, while Vuex’s data is variable. Therefore, Redux replaces the old state with new state every time. Vuex is modified directly. When Redux detects data changes, it compares differences through diff, while Vuex actually uses the same principle as Vue, and compares through getters/setters. The difference between these two points is also due to the different design concepts of React and Vue. . React prefers to build stable and large-scale applications, which is very professional. In contrast, Vue prefers to solve problems simply and quickly, is more flexible, and does not strictly follow rules and regulations. Therefore, it will also give people the feeling of using React for large projects and Vue for small projects.
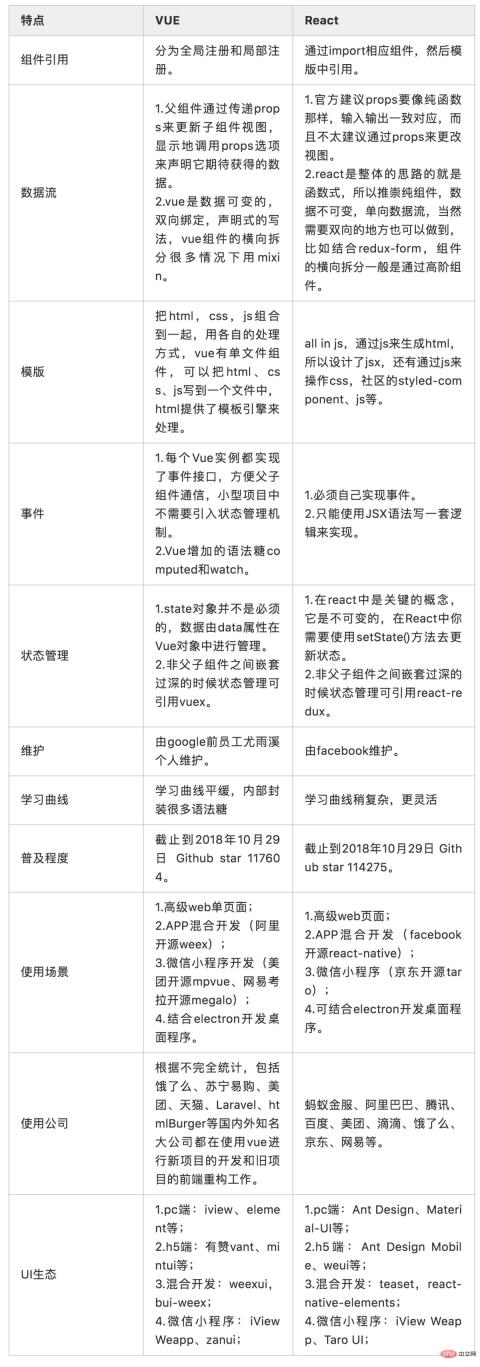
A quick overview of the difference between vue and react

For more related articles, please visit PHP Chinese website ! !
The above is the detailed content of What is the difference between vue and react state management?. For more information, please follow other related articles on the PHP Chinese website!
 React: The Foundation for Modern Frontend DevelopmentApr 19, 2025 am 12:23 AM
React: The Foundation for Modern Frontend DevelopmentApr 19, 2025 am 12:23 AMReact is a JavaScript library for building modern front-end applications. 1. It uses componentized and virtual DOM to optimize performance. 2. Components use JSX to define, state and attributes to manage data. 3. Hooks simplify life cycle management. 4. Use ContextAPI to manage global status. 5. Common errors require debugging status updates and life cycles. 6. Optimization techniques include Memoization, code splitting and virtual scrolling.
 The Future of React: Trends and Innovations in Web DevelopmentApr 19, 2025 am 12:22 AM
The Future of React: Trends and Innovations in Web DevelopmentApr 19, 2025 am 12:22 AMReact's future will focus on the ultimate in component development, performance optimization and deep integration with other technology stacks. 1) React will further simplify the creation and management of components and promote the ultimate in component development. 2) Performance optimization will become the focus, especially in large applications. 3) React will be deeply integrated with technologies such as GraphQL and TypeScript to improve the development experience.
 React: A Powerful Tool for Building UI ComponentsApr 19, 2025 am 12:22 AM
React: A Powerful Tool for Building UI ComponentsApr 19, 2025 am 12:22 AMReact is a JavaScript library for building user interfaces. Its core idea is to build UI through componentization. 1. Components are the basic unit of React, encapsulating UI logic and styles. 2. Virtual DOM and state management are the key to component work, and state is updated through setState. 3. The life cycle includes three stages: mount, update and uninstall. The performance can be optimized using reasonably. 4. Use useState and ContextAPI to manage state, improve component reusability and global state management. 5. Common errors include improper status updates and performance issues, which can be debugged through ReactDevTools. 6. Performance optimization suggestions include using memo, avoiding unnecessary re-rendering, and using us
 Using React with HTML: Rendering Components and DataApr 19, 2025 am 12:19 AM
Using React with HTML: Rendering Components and DataApr 19, 2025 am 12:19 AMUsing HTML to render components and data in React can be achieved through the following steps: Using JSX syntax: React uses JSX syntax to embed HTML structures into JavaScript code, and operates the DOM after compilation. Components are combined with HTML: React components pass data through props and dynamically generate HTML content, such as. Data flow management: React's data flow is one-way, passed from the parent component to the child component, ensuring that the data flow is controllable, such as App components passing name to Greeting. Basic usage example: Use map function to render a list, you need to add a key attribute, such as rendering a fruit list. Advanced usage example: Use the useState hook to manage state and implement dynamics
 React's Purpose: Building Single-Page Applications (SPAs)Apr 19, 2025 am 12:06 AM
React's Purpose: Building Single-Page Applications (SPAs)Apr 19, 2025 am 12:06 AMReact is the preferred tool for building single-page applications (SPAs) because it provides efficient and flexible ways to build user interfaces. 1) Component development: Split complex UI into independent and reusable parts to improve maintainability and reusability. 2) Virtual DOM: Optimize rendering performance by comparing the differences between virtual DOM and actual DOM. 3) State management: manage data flow through state and attributes to ensure data consistency and predictability.
 React: The Power of a JavaScript Library for Web DevelopmentApr 18, 2025 am 12:25 AM
React: The Power of a JavaScript Library for Web DevelopmentApr 18, 2025 am 12:25 AMReact is a JavaScript library developed by Meta for building user interfaces, with its core being component development and virtual DOM technology. 1. Component and state management: React manages state through components (functions or classes) and Hooks (such as useState), improving code reusability and maintenance. 2. Virtual DOM and performance optimization: Through virtual DOM, React efficiently updates the real DOM to improve performance. 3. Life cycle and Hooks: Hooks (such as useEffect) allow function components to manage life cycles and perform side-effect operations. 4. Usage example: From basic HelloWorld components to advanced global state management (useContext and
 React's Ecosystem: Libraries, Tools, and Best PracticesApr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best PracticesApr 18, 2025 am 12:23 AMThe React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 React and Frontend Development: A Comprehensive OverviewApr 18, 2025 am 12:23 AM
React and Frontend Development: A Comprehensive OverviewApr 18, 2025 am 12:23 AMReact is a JavaScript library developed by Facebook for building user interfaces. 1. It adopts componentized and virtual DOM technology to improve the efficiency and performance of UI development. 2. The core concepts of React include componentization, state management (such as useState and useEffect) and the working principle of virtual DOM. 3. In practical applications, React supports from basic component rendering to advanced asynchronous data processing. 4. Common errors such as forgetting to add key attributes or incorrect status updates can be debugged through ReactDevTools and logs. 5. Performance optimization and best practices include using React.memo, code segmentation and keeping code readable and maintaining dependability


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver CS6
Visual web development tools





