Home >Web Front-end >JS Tutorial >Detailed explanation of JavaScript's null value coalescing operator (??)
Detailed explanation of JavaScript's null value coalescing operator (??)
- 青灯夜游forward
- 2020-12-02 18:02:513633browse
This article will introduce you to JavaScript’s null value merging operator (??). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

This year ECMAScript 2020 (ES2020) will be released! Since the release of ECMAScript 2015 (ES6) in 2015, we have updated the JavaScript language every year.
Directory
- Using JavaScript null value coalescing operator
- Usage example
- null Value combining operator with logical OR (
||) - Browser support
- Summary
In ES2020, we got Features that have long been available in other languages such as C# and PHP: Null Coalescing Operator. I've always liked this name because I feel smart every time I say it.
The null value coalescing operator will traverse the list and return the first value that is not null or undefined.
It is important to note that the null coalescing operator only looks for null or null values. The null coalescing operator accepts falsy values (Falsy values).
Using the JavaScript null coalescing operator (??)
Let’s look at some examples. Remember that JavaScript's null coalescing operator will follow a ?? chain until a non-null or undefined object is found. If false is found, it will return that value.
null ?? 'hi' // 'hi' undefined ?? 'hey' // 'hey' false ?? 'hola' // false 0 ?? 'bonjour' // 0 'first' ?? 'second' // first
In the following example, we store some values in a variable:
let person // <-- person is undefined here
person ?? { name: 'chris' } // { name: 'chris' }
const isActive = false
isActive ?? true // falseLinking JavaScript’s null value coalescing operator
The great thing about JavaScript’s null coalescing operator is that we can chain it as many times as we need.
null ?? undefined ?? false ?? 'hello' // false null ?? '' ?? 'hello' // ''
Usage Example
Can be used when getting data from external sources. For example, we want to crawl blog articles from multiple places. You can then determine which post will become our featured post:
// 简化代码。 使用 fetch requires 需要比这更多的代码
const firstBlogPost = await fetch('...')
const secondBlogPost = await fetch('...')
const defaultBlogPost = { title: 'Default Featured Post' }
const featuredBlogPost = firstBlogPost ?? secondBlogPost ?? defaultBlogPostThe above is a good way to set default values if you're not sure whether certain values exist.
Empty coalescing operator and logical OR (<span style="font-size: 18px;">||</span>)
If you want to eliminate For virtual values, you can use the logical OR operator (||).
Essentially, it does the same thing as the null coalescing operator, except that it eliminates imaginary values.
- The null value coalescing operator will skip
null,undefined - The logical OR operator will skip
null,undefined,false
false ?? 'hello' // false false || 'hello' // 'hola'
If you don’t want to use virtual values, you can use ||. If you just want to check if it is null or undefined, use ??.
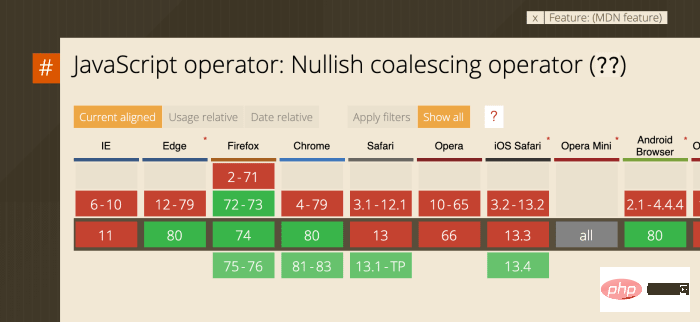
Browser Support
As of this writing, the null coalescing operator is available in the latest versions of Chrome, Firefox, Edge, and Safari.

Summary
The null coalescing operator is a nice addition to the JavaScript language. It doesn't hurt to have options with more check values.
English original address: https://scotch.io/tutorials/javascripts-null-coalescing-operator
Author: Chris on Code
Translation address: https://segmentfault.com/a/1190000023577464
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Detailed explanation of JavaScript's null value coalescing operator (??). For more information, please follow other related articles on the PHP Chinese website!

