Home >Web Front-end >JS Tutorial >What are the similarities and differences between jQuery and Zepto?
What are the similarities and differences between jQuery and Zepto?
- coldplay.xixiOriginal
- 2020-11-27 15:29:348690browse
Similarities and differences between jQuery and Zepto: 1. The same point is that Zepto was originally developed as a library for mobile terminals and is a lightweight substitute for jQuery. If you are familiar with jQuery, you can easily master Zepto; 2. Differences When you click to add the id, jQuery will not take effect but Zepto will.

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1. This method is suitable for all brands of computers.
Similarities and differences between jQuery and Zepto:
1. Same as
Zepto was originally a library developed for mobile terminals. A lightweight alternative to jQuery because its API is similar to jQuery and its file size is smaller. Zepto's biggest advantage is its file size, which is just over 8k. It is the smallest among the currently fully functional libraries. Although it is not large, the tools provided by Zepto are sufficient to meet the needs of developing programs. Most of the commonly used APIs and methods in jQuery are available in Zepto, and there are some in Zepto that are not found in jQuery. In addition, because most of Zepto's APIs are compatible with jQuery, it is extremely easy to use. If you are familiar with jQuery, you can easily master Zepto. You can reuse many methods in jQuery in the same way, and you can also string methods together to get cleaner code, without even looking at its documentation.
2. Differences
1. For mobile programs, Zepto has some basic touch events that can be used for touch screen interaction (tap events, swipe events), Zepto It does not support the IE browser. This is not because Zepto developer Thomas Fucks was confused on the cross-browser issue, but a decision made after careful consideration in order to reduce the file size, just like the jQuery team in 2.0 Older versions of IE (6 7 8) are no longer supported in this version. Because Zepto uses jQuery syntax, it recommends jQuery as a fallback library on IE in its documentation. That way the program can still run in IE, and other browsers can enjoy the file size advantage of Zepto. However, the APIs of the two are not fully compatible, so be careful and do sufficient research when using this method. test.
2. The difference between Dom operations: jQuery will not take effect when adding an id, but Zepto will.
(function($) {
$(function() {
var $insert = $('<p>jQuery 插入</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>jQuery 插入<p>
Zepto(function($) {
var $insert = $('<p>Zepto 插入</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// <p id="insert-by-zepto">Zepto 插入</p>3. The difference in event triggering: when using jQuery, the handler function of the load event will not be executed; when using Zepto, the handler function of the load event will be executed.
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4. The difference between event delegation:
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a事件');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b事件');
});In Zepto, when a is clicked, the contents of "a event" and "b event" pop up in turn, indicating that although event delegation On .a, the commission on .b is also triggered. But in jQuery, only the delegate popup "a event" above .a will be triggered. In Zepto, all click delegate events on the document are put into a queue in turn. When clicking, first check whether the current element is .a, and execute it if it matches. Then check whether it is .b, and execute it if it matches. In jQuery, two click events are delegated on the document. After clicking, they are matched through the selector and the delegated event of the corresponding element is executed.
5. The difference between width() and height(): Zepto is determined by the box model (box-sizing). Use .width() to return the assigned width, and use .css('width') to return the border. etc.; jQuery will ignore the box model and always return the width/height of the content area (excluding padding and border).
6. The difference between offset(): Zepto returns {top, left, width, height}; jQuery returns {width, height}.
7. Zepto cannot obtain the width and height of hidden elements, but jQuery can.
8. There is no extend method defined for the prototype in Zepto but jQuery does.
9. Zepto’s each method can only traverse arrays, not JSON objects.
10. Zepto tries to use the prop method when operating the selected and checked attributes of the dom, and takes precedence over attr when reading attribute values. Zepto cannot use jQuery-like method $('option[selected]') to obtain the selected option of the select element, because the selected attribute is not a standard attribute of CSS. You should use $('option').not(function(){ return !this.selected }).
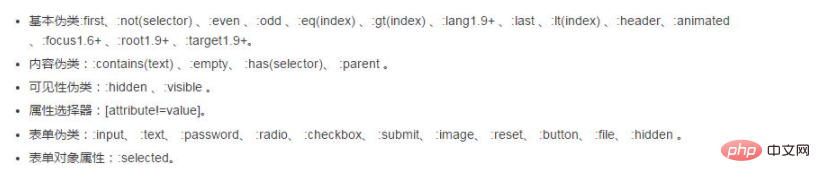
10. Selectors not supported by Zepto:

Related free learning recommendations: javascript(Video)
The above is the detailed content of What are the similarities and differences between jQuery and Zepto?. For more information, please follow other related articles on the PHP Chinese website!

