Home >Web Front-end >CSS Tutorial >How to change hyperlink font color with css
How to change hyperlink font color with css
- 王林Original
- 2020-11-27 13:49:059148browse
How to change the font color of a hyperlink in css: first use pseudo-classes to set the hyperlink, such as [a:link]; then use the color attribute to set the hyperlink color, such as [a:link{color: #000000;}].

The environment of this article: windows10, css3, this article is applicable to all brands of computers.
(Learning video sharing: css video tutorial)
css uses the following pseudo-classes to set hyperlinks:
a:link: It is an unvisited style. You can add a lot of things to it, such as removing underlines, changing colors, etc.;
a:visited: It is the style after it has been clicked. You can also add many elements in it, and you can remove the underline, change the color, zoom in and other functions;
a:hover: This is the style of mouse hovering , this will be introduced with examples later, let’s get to know it first, you can set the color to change when the mouse is parked at the position of the hyperlink;
a:active: This is said to be already The activated style, simply put, is the style that appears instantly when you click the mouse. This style is available on many websites;
Use the following style. Modifiable hyperlink color:
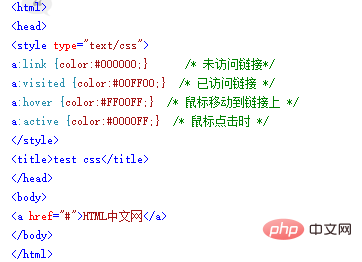
a:link{color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */Example:

Related recommendations: CSS tutorial
The above is the detailed content of How to change hyperlink font color with css. For more information, please follow other related articles on the PHP Chinese website!

