Home >Web Front-end >Vue.js >Where to download vue.js
Where to download vue.js
- 藏色散人Original
- 2020-11-26 11:01:1516035browse
vue.js can be downloaded from the vue official website. The download link is "vuejs.org/v2/guide/installation.html", and then use the "3f1c4e4b6b16bbbd69b2ee476dc4f83a" tag to introduce vue.js to use vue. .js.

The operating environment of this tutorial: Windows 7 system, vue version 2.5.16. This method is suitable for all brands of computers.
Recommendation: "vuejs tutorial"
Three methods to download and install vue.js
To download and install vue, you must first download and install node.js and npm. After downloading and installing these two things, you can install vue. Here are three ways to install vue.
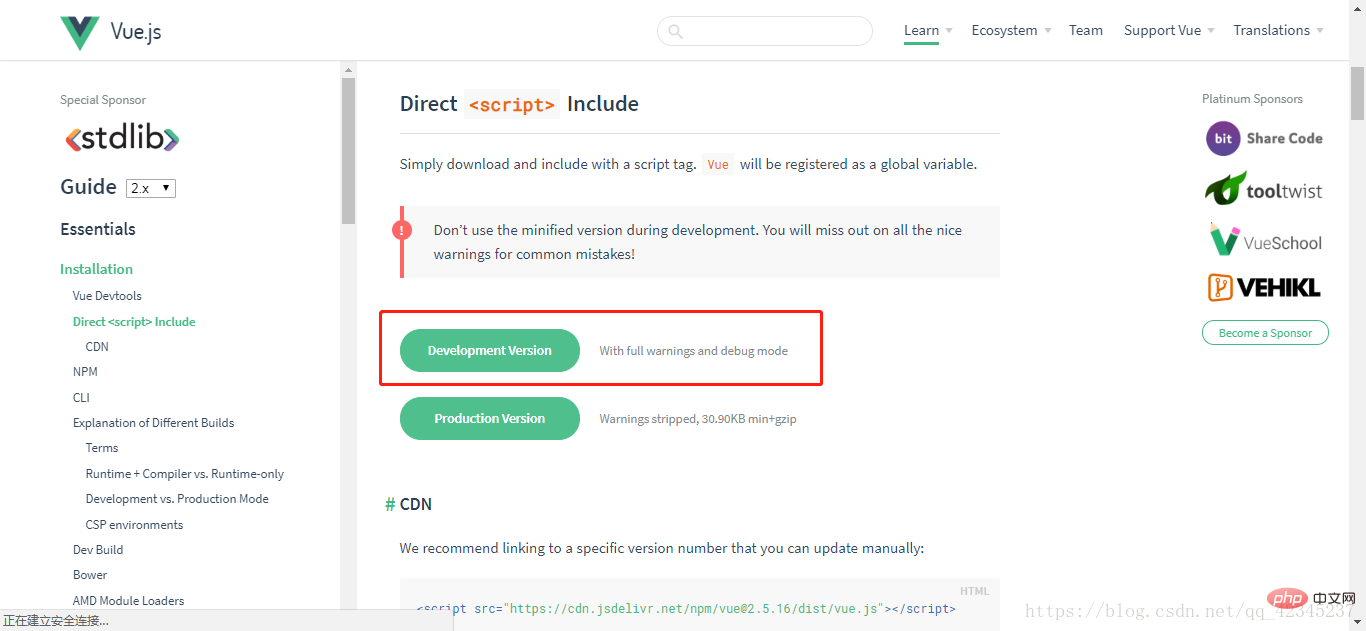
1. Download vue.js directly from the official website
Download vue.js from the official website. And introduce it with the 3f1c4e4b6b16bbbd69b2ee476dc4f83a tag.
Note: The download URL is https://vuejs.org/v2/guide/installation.html .

## instead of https://cn.vuejs.org/v2/ guide/installation.html , although this is also a vue website, the source code will be displayed instead of downloaded after entering.


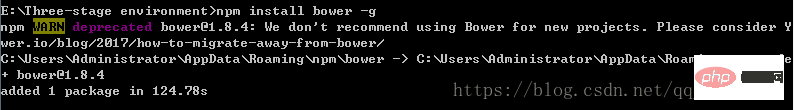
#2. Download using bower
bower is a front-end package management tool. It can help us track front-end packages and ensure that they are up to date (or a specific version specified by you).
Bower requires node, npm and git environments. After configuring these environments, install bower through npm: npm install bower -g





3. Use npm to download directly npm install vue
It may be a little slow, please be patient wait.
The above is the detailed content of Where to download vue.js. For more information, please follow other related articles on the PHP Chinese website!

