Home >Web Front-end >JS Tutorial >How to determine whether it is a number in jquery
How to determine whether it is a number in jquery
- coldplay.xixiOriginal
- 2020-11-25 14:38:576279browse
Jquery method to determine whether it is a number: first use the input tag to create a text box and create a button button; then obtain the object through the id value of the text box, use the val method to obtain the input content of the text box; and finally use The [test()] method uses regular expressions to determine whether it is a number.

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1. This method is suitable for all brands of computers.
How to use jquery to determine whether it is a number:
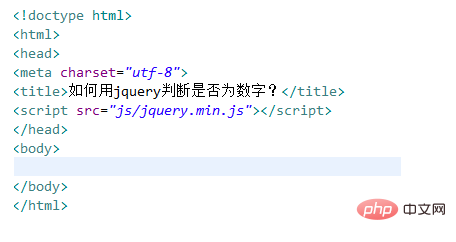
1. Create a new html file, named test.html, to explain how to use jquery to determine whether it is a number.

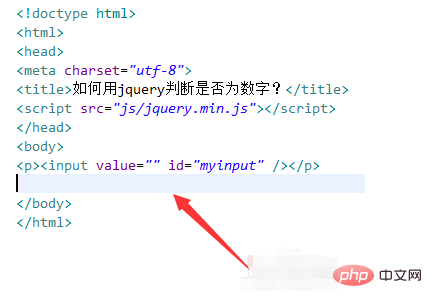
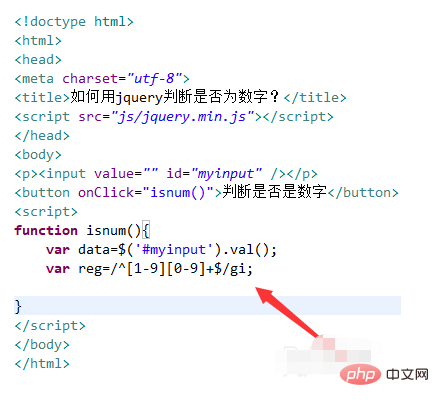
2. In the test.html file, use the input tag to create an input box and set its id to myinput, which is mainly used to obtain the input object through the id below.

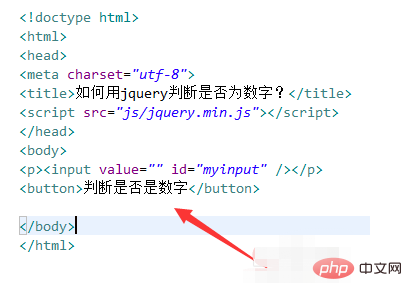
3. In the test.html file, use the button tag to create a button with the button name "Judge whether it is a number".

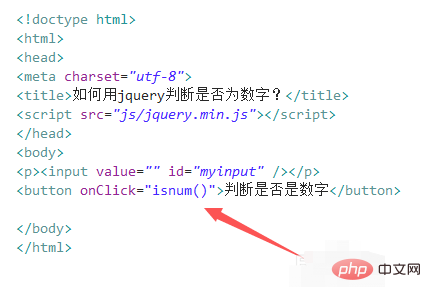
4. In the test.html file, bind the onclick event to the button button. When the button is clicked, execute the isnum() function .

5. In the js tag, create the isnum() function. Within the function, obtain the input object through the id value of the input (myinput). Then use the val() method to obtain the input content, and write a regular expression to verify the number "/^[1-9][0-9] $/gi".

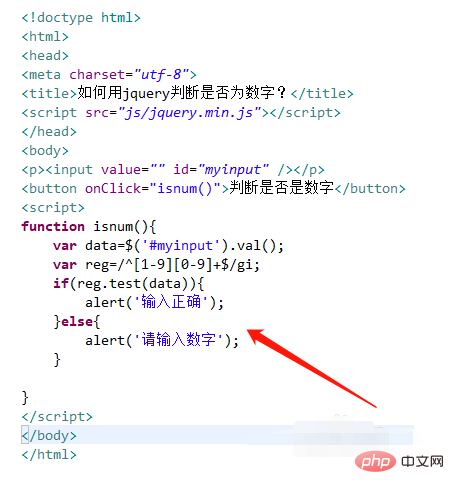
6. In the isnum() function, use the if statement and use the test() method to use regular expressions to determine whether the input content is a number. If it is a number, then It prompts "Input is correct", otherwise, it prompts "Please enter a number".

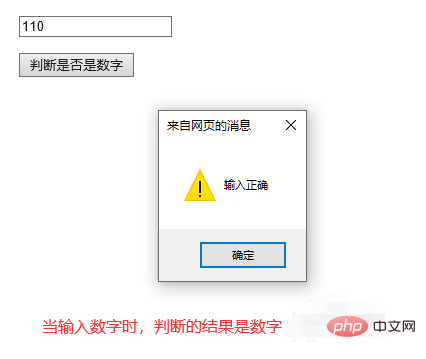
7. Open the test.html file in the browser, enter the content in the text box, click the button to see the effect.

Related learning recommendations: js video tutorial
The above is the detailed content of How to determine whether it is a number in jquery. For more information, please follow other related articles on the PHP Chinese website!

