Home >Web Front-end >JS Tutorial >How to determine if an element has a certain attribute in jquery
How to determine if an element has a certain attribute in jquery
- 王林Original
- 2020-11-25 11:51:392631browse
Jquery method to determine whether an element has a certain attribute: First, within the pan function, obtain the div object through the div element name; then use the attr method to obtain the id attribute; finally use the if statement to determine whether the obtained id value exists That’s it.

The operating environment of this tutorial: Windows 10 system, jquery version 2.2.4. This method is suitable for all brands of computers.
(Learning video sharing: jquery video tutorial)
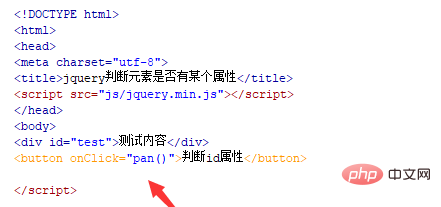
Create a new html file and name it test.html, which is used to explain jquery's judgment of whether an element has a certain attribute.

In the test.html file, introduce the jquery.min.js library file and successfully load the file before you can use the methods in jquery.

In the test.html file, use the div tag to create a line of text and set its id to test. It is mainly used to determine whether the div has this attribute.

In the test.html file, use the button tag to create a button with the button name "Judge id attribute".

In the test.html file, bind the onclick event to the button button. When the button is clicked, the pan() function is executed.

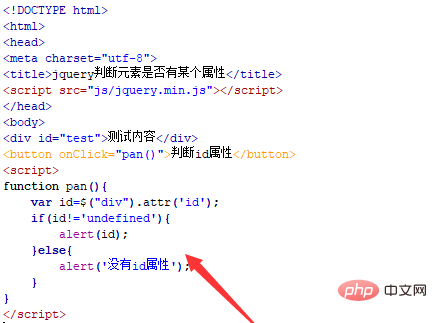
In the pan() function, obtain the div object through the div element name, use the attr() method to obtain the id attribute, and then use the if statement to determine whether the obtained id value is undefined (that is, there is no id). If the id attribute exists, it will prompt to output the id attribute. Otherwise, it will prompt "there is no id attribute".

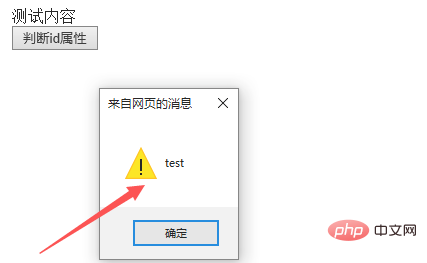
Open the test.html file in the browser and click the button to see the effect.

Related recommendations: js tutorial
The above is the detailed content of How to determine if an element has a certain attribute in jquery. For more information, please follow other related articles on the PHP Chinese website!

