Home >Web Front-end >JS Tutorial >What can be used to edit react native?
What can be used to edit react native?
- 青灯夜游Original
- 2020-11-25 10:04:242872browse
Tools for editing react native include: Atom, Sublime Text, Visual Studio Code, WebStorm, Nuclide, Deco IDE (IDE specially built for React Native), GNU Emacs editor, etc.

Development tools that can edit react native
1 , Atom

- Official website: https://atom.io/
- Github project address: atom(https: //github.com/atom)
-
Documentation:
- Settings: http://flight-manual.atom.io/
- Atom with React Native: https://blog.sendbird.com/tutorial-build-a-messaging-app-using-react-native/
Supported platforms: Windows, Mac , Linux
- Licence: Open source
- Features:
- Cross-platform editing
- Built-in package manager
- Smart Autocomplete
- File System Browser
- Multiple Panes
- Find and Replace
Atom Yes A modern, easy-to-use, and controllable text editor. Atom is widely used by developers in many programming languages. It has a large and active community that has produced many useful plug-ins.
Atom commonly used packages:
- atom-react-native-autocomplete package - This package is for React-Native and provides automatic completion for the Atom editor Function.
- atom-react-native-css - This is a package for React-Native components with built-in support for SASS and SCSS. React-native-css converts valid CSS, SASS to the Facebook subset of CSS.
- react-native-snippets - This package is React Native snippets for Atom and Nuclide.
- zenchat-snippets - It is a collection of snippets for react-native, redux and ES6.
- atom-xcode - For integrating Mac Xcode and atom. Once installed, the iOS simulator can be controlled within atom.
- language-babel - Contains syntax for all versions of JavaScript, including ES2016 and ESNext, JSX syntax for Facebook React, and etch for Atom.
2. Sublime Text

- ## Official website: https://www .sublimetext.com/
- Github project address: SublimeText(https://github.com/SublimeText)
- Documentation:
-
- Settings: https:// www.sublimetext.com/docs/3/
- SublimeText for React Native:https://zaicheng.me/2016/06/20/react-native-initial-setup/
- 为React-JSX development settings SublimeText: (http://www.nitinh.com/2015/02/setting-sublime-text-react-jsx-development/)
Supported platforms: Windows, Mac, Linux - Licence: You can download and try it for free. You need to purchase a License to continue using it.
- Features:
-
- Goto Anything Function
- Multiple Selection
- Command Terminal
- Distraction Free Mode
- Split editing
- Instant project switch
- Plugin API
- Customize anything
- Cross-platform
Setting up React Native: nitinh.com/2015/02/setting-sublime-text-react-jsx-development/
Sublime Text common packages
- react-native-snippets - A collection of snippets for Sublime Text in react native
- babel-sublime - Syntax definition for ES6 JavaScript with React JSX extension.
3. Visual Studio Code

- Github project address: Microsoft/vscode(https://github.com/Microsoft/vscode)
- Documentation:
-
Settings :https://code.visualstudio.com/docs- Use Visual Studio Code to develop React Native applications: https://blogs.msdn.microsoft.com/visualstudio/2016/02/22/develop-reactnative -apps-in-visual-studio-code/
- Features:
-
Built-in Git Commands- Extensible and customizable
Visual Studio Code is a source code editor developed by Microsoft for Windows, Linux, and OS X. It is free and open source and supports debugging, embedded Git controls, syntax highlighting, smart code completion, code snippets, and code refactoring.
4, WebStorm 5. Nuclide 6. Deco IDE
web-mode.el - It is an autonomous emacs main module for editing web templates. It is compatible with many languages, including JSX (React).
Vim Editor
## Official website: https://www.jetbrains.com/webstorm/
WebStorm is built on the open source IntelliJ platform, which JetBrains has developed and refined for over 15 years. It offers tight integration with VSC, local history functionality, has a vibrant plugin ecosystem, is fully configurable, and offers a host of other features. WebStorm provides advanced support for React and JSX and provides core coding assistance for React Native applications.
Official documentation: https://www.jetbrains.com/webstorm/documentation/
Smart coding assistance

Settings: https://nuclide. io/docs/editor/setup/
Supported platforms: Windows, Mac, Linux
Built-in Debugging
 ##Official website: https://www.decosoftware. com/
##Official website: https://www.decosoftware. com/Github project address: decosoftware/deco-ide(https://github.com/decosoftware/deco-ide)
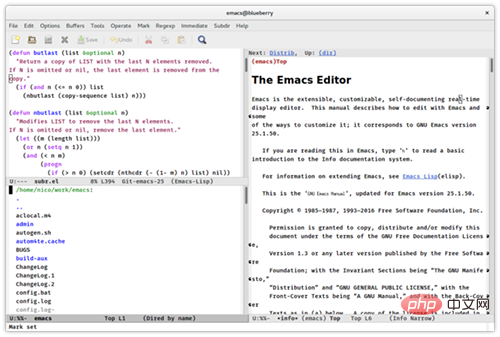
7. GNU Emacs Editor
Real-time adjustment
Deco is specially IDE built for React Native. It is an all-in-one solution for writing React Native applications that can be downloaded and used without any environment setup. Deco improves the React Native development workflow by focusing on component reuse and enabling users to edit the UI in real time. 
Extensions
Initial setup for React Native: http://www.cyrusinnovation.com/initial-emacs-setup-for-reactreactnative/
Supported platforms: Windows, Mac, Linux
Complete built-in documentation, including novice tutorials.
For more programming-related knowledge, please visit:
The above is the detailed content of What can be used to edit react native?. For more information, please follow other related articles on the PHP Chinese website!

