Home >Web Front-end >JS Tutorial >How to add tag attributes in jquery
How to add tag attributes in jquery
- coldplay.xixiOriginal
- 2020-11-19 16:51:224089browse
How to add tag attributes in jquery: first create the html tag element; then obtain the tag object in the js tag, and use the [attr()] method to add attributes to the tag object.

How to add tag attributes in jquery:
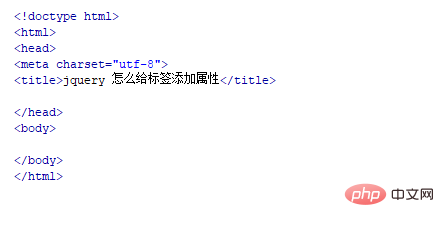
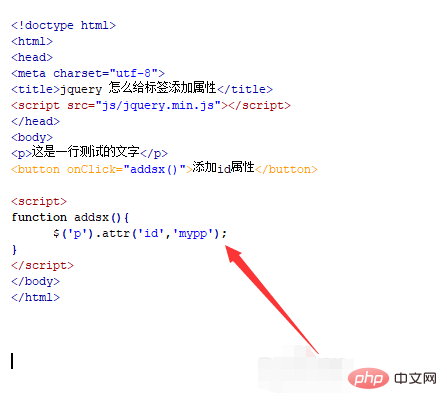
1. Create a new html file and name it test.html. Used to explain how jquery adds attributes to tags.

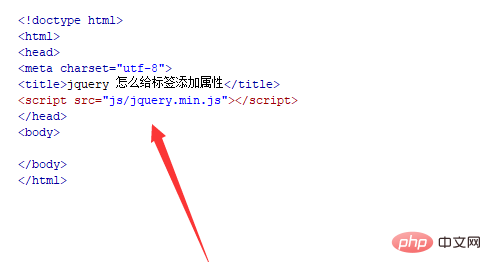
2. In the test.html file, introduce the jquery.min.js library file and successfully load the file before you can use the methods in jquery.

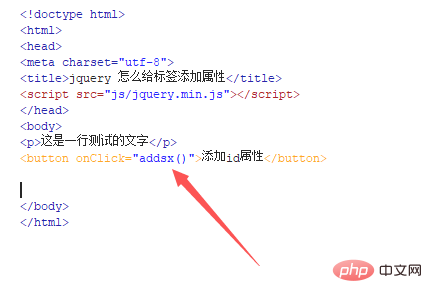
3. In the test.html file, use the p tag to create a line of test text.

4. In the test.html file, use the button tag to create a button, bind the onclick click event to the button button, and when the button is clicked, execute addsx() function.

5. In the js tag, create the addsx() function. Within the function, obtain the p tag object through the element name, and use the attr() method to set the id of the p tag. for mypp.

#6. Open the test.html file in the browser, click the button to view the source code and view the results.

Related free learning recommendations: JavaScript (video)
The above is the detailed content of How to add tag attributes in jquery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Learn to understand the tag attributes of script in javascript
- About the method of inserting variable parameters in vue.js tag attributes (detailed tutorial)
- What are the attributes of html text field tags? Introduction to the usage of html text field label attributes
- What is the input tag? What are the attributes of the input tag?

