Home >Web Front-end >Vue.js >What are the mobile UI frameworks based on vue?
What are the mobile UI frameworks based on vue?
- 青灯夜游Original
- 2020-11-19 16:23:004585browse
The mobile UI frameworks based on vue include: 1. vonic, a UI framework based on vue.js and ionic style; 2. vux, a mobile UI component library developed based on WeUI and Vue2; 3. Mint UI; 4. MUI; 5. Muse-ui; 6. Vant; 7. Cube UI, etc.

Excellent mobile UI framework based on VUE
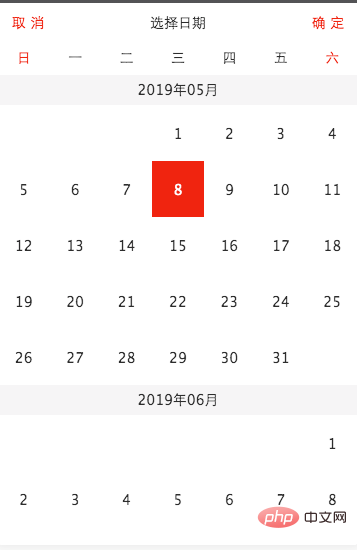
1. vonic A style based on vue.js and ionic UI framework, used to quickly build mobile single-page applications, very simple, my favorite style star 2.3k
Chinese documentation: https://wangdahoo.github.io/vonic-documents/#/? id=Introduction

2.vux Mobile UI component library developed based on WeUI and Vue(2.x) star 10k
Based on webpack vue-loader vux can quickly develop mobile pages, with vux- loader facilitates you to customize the style you need based on WeUI.
Chinese document: https://vux.li/#/?id=Introduction

3.Mint UI is launched by the Ele.me front-end team Mint UI is a mobile component library based on Vue.js star 8.3k
Chinese documentation: http://mint-ui.github.io/docs/#/zh-cn2
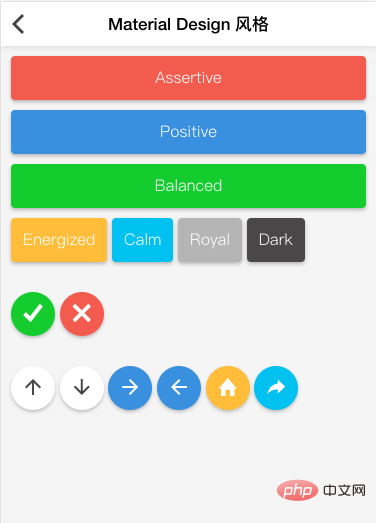
4.MUI The high-performance front-end framework closest to the native APP experience star 7.5k
Chinese documentation: http://dev.dcloud.net.cn/mui /
5.Muse-ui UI component library based on Vue 2.0 and Material Design star 4.9k
Chinese documentation: http://www.muse-ui. org/#/install
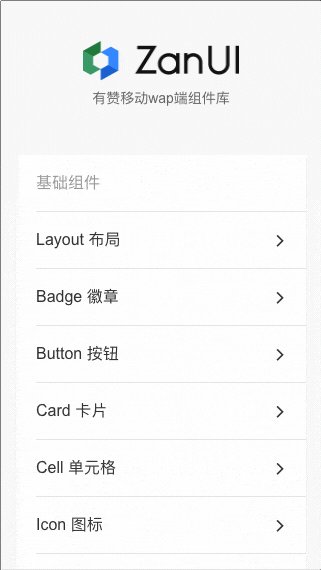
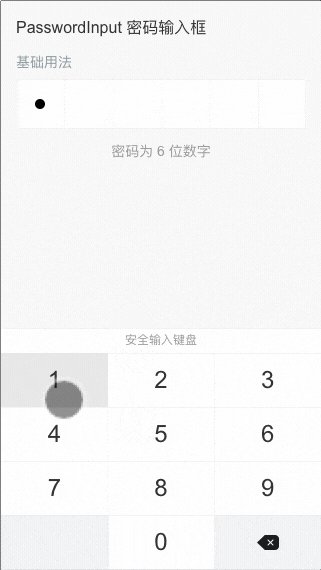
6.Vant is a Vue component library implemented by Youzan’s front-end team based on Youzan’s unified specifications, providing a complete set of UI basic components and business components. star 1k
Chinese documentation: https://www.youzanyun.com/zanui/vant#/zh-CN/intro

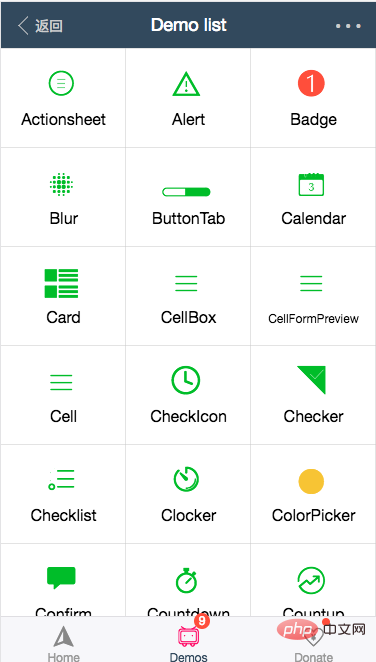
7.Cube UI star 3k
An exquisite mobile component library based on Vue.js implemented by the Didi WebApp team
github address: https://github.com/didi/ cube-ui
Chinese documentation: https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start
Features
-
Reliable quality
It is streamlined and refined from Didi’s internal component library. It has gone through the test of business for more than a year, and each component has sufficient unit testing to provide guarantee for subsequent integration.
-
Extreme experience
Aims at rapid response, smooth animation, and close to native, and pursues the ultimate in interactive experience.
-
Standard specifications
Follow unified design interaction standards and highly restore design effects; interfaces are standardized and usage methods are unified and standardized, making development simpler and more efficient.
-
Strong scalability
Supports on-demand introduction and post-compilation, lightweight and flexible; strong scalability, can easily achieve secondary development based on existing components
8. NutUI A set of JD-style lightweight mobile Vue component library star 1k
github address: https://github.com/jdf2e/nutui
Chinese document: https://nutui.jd.com/#/index
Features
- Cross-platform, automatically converted to WeChat applet component (will be launched later, Stay tuned)
- 30 The JD mobile project is using
- Based on JD APP 7.0 visual specifications
- Supports on-demand loading
- Detailed documents and examples
- Support customized themes
- Support multi-language (internationalization)
- Support TypeScript
- Support server-side rendering (Vue SSR)
- Unit testing support
- is equipped with a Webpack-based build tool, which can quickly create a Vue project with this component library built-in

Related recommendations:
2020 Summary of front-end vue interview questions (with answers)
vue tutorial recommendation: 2020 latest 5 vue.js video tutorial selection
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of What are the mobile UI frameworks based on vue?. For more information, please follow other related articles on the PHP Chinese website!