Home >Web Front-end >JS Tutorial >How to add node with jquery?
How to add node with jquery?
- 青灯夜游Original
- 2020-11-19 12:11:368501browse
Method: 1. Use append() to insert a content node at the end of the selected element; 2. Use prepend() to insert a content node at the beginning of the selected element; 3. Use appendTo() to insert a content node at the beginning of the selected element. Insert an element node at the end of the selected element; 4. Use prependTo() to insert an element node at the beginning of the selected element.

The operating environment of this tutorial: windows10 system, jquery2.2.4, this article is applicable to all brands of computers.
Related recommendations: "jQuery Video"
jquery method of adding nodes
Just take it This is a simple example to illustrate

##1. append method
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
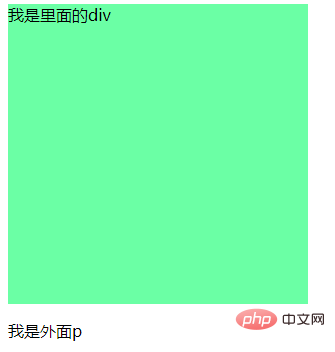
$("div").append($("p"));//添加到元素内容的后面
})
</script>

2. prepend method
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
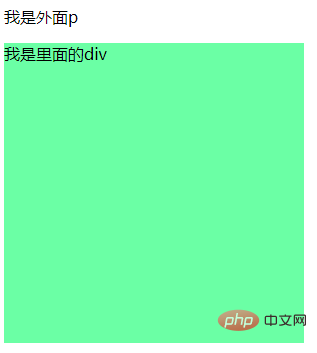
$("div").prepend($("p"));//添加到元素内容的前面
})
</script>

3. appendTo method
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").appendTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的后面面
})
</script> 
4. prependTo method
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").prependTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的前面
})
</script> 
5. after method
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").after($("p"));//添加到自己的后面
})
</script>

6. before method
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").before($("p"));//添加到自己的前面
})
</script> 
Introduction to Programming! !
The above is the detailed content of How to add node with jquery?. For more information, please follow other related articles on the PHP Chinese website!

