Home >Web Front-end >CSS Tutorial >How to set the spacing between images in css
How to set the spacing between images in css
- 藏色散人Original
- 2020-11-18 11:49:3614465browse
How to set the interval between pictures in css: first create a new html file and create a div; then use the img tag to create two pictures within the div; finally use the margin attribute to set the distance between the two pictures Just distance.

The operating environment of this tutorial: Windows 10 system, CSS3, this article is applicable to all brands of computers.
Recommendation: "css video tutorial"
Create a new html file, named test.html, to explain how to set the distance between two images in css .

In the test.html file, create a div and set its class attribute to dd, which will be used to set the css style of the div below.

In the div, use the img tag to create two pictures. The picture names are 1.jpg and 3.jpg respectively.

In order to show obvious effects, style the div. Set the div width to 600px, height to 500px, center it, and set a 1px gray border.


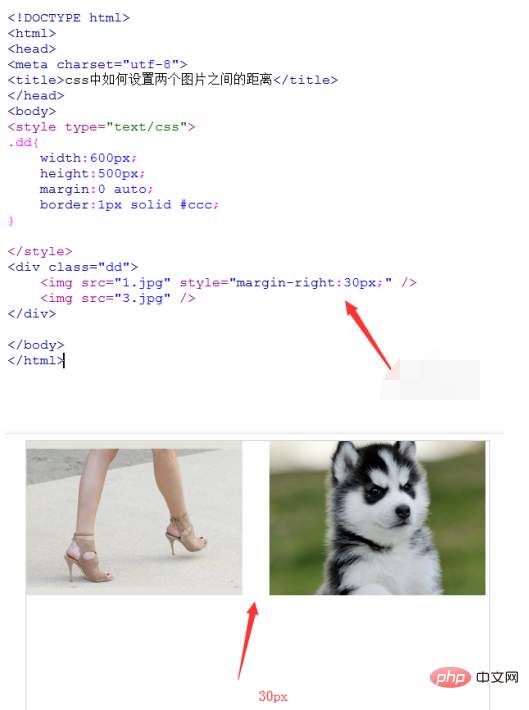
In the test.html file, use the margin attribute to set the distance between the two images. For example, to set the distance between image 1.jpg and image 3.jpg to 30px, you can use the margin-right attribute to set it.

In addition, you can also use margin to set the top, bottom, and left margins of the image. They are as follows:
margin-left: left margin;
margin-top: top margin;
margin-bottom: bottom margin.
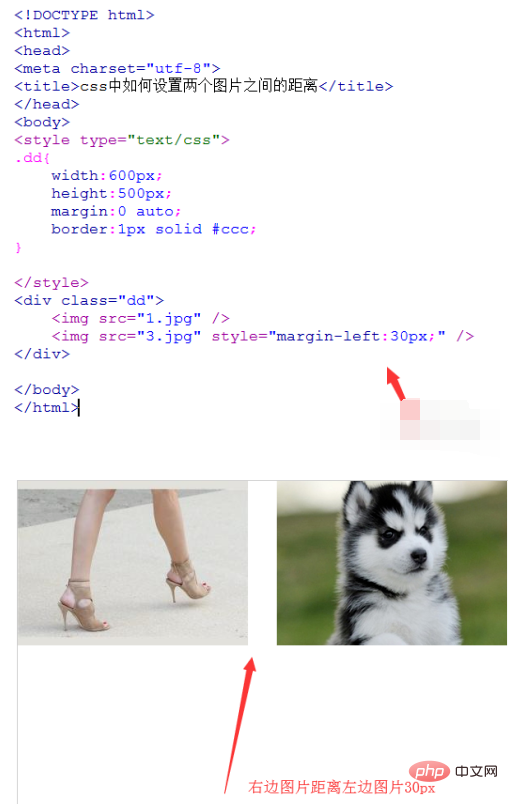
For example, use margin-left to set the left margin of image 3.jpg to 30px, which can also achieve the effect of the previous step.

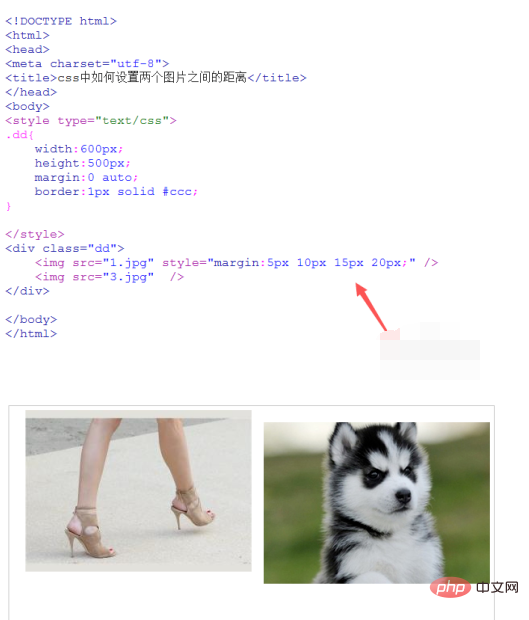
In css, margin can also set the margins on all four sides of the picture at the same time, in order of "top, right, bottom, left", for example, set picture 1 The outer margins of .jpg "top right, bottom left" are 10px, 20px, 30px, 40px.

The above is the detailed content of How to set the spacing between images in css. For more information, please follow other related articles on the PHP Chinese website!

