Home >Web Front-end >Bootstrap Tutorial >How to modify css style in bootstrap
How to modify css style in bootstrap
- 藏色散人Original
- 2020-11-18 11:13:485513browse
How to modify the css style of bootstrap: first find and open the "bootstrap.min.css" or "bootstrap.css" file; then modify the properties in it to ".navbar-brand{color:#777}" That’s it.

The operating environment of this tutorial: windows10 system, bootstrap3.0. This article is applicable to all brands of computers.
Recommended: "bootstrap Video Tutorial"
In bootstrap, many CSS styles have been automatically configured, but we can modify them according to our own needs part of the content to achieve the results you want.
Currently, Brother Nima uses the bootstrap framework in the process of web front-end development, but when writing part of the navigation bar code, he needs to set the color of .navbar-brand to the color he wants.
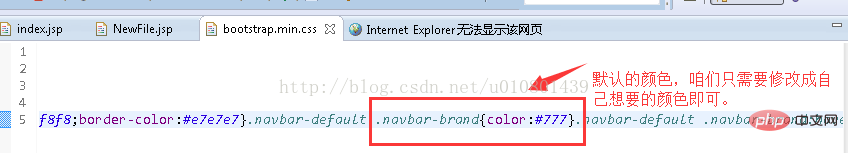
The default color is #777 (grey), we want to change the logo to blue.
Modify the bootstrap.min.css file or .navbar-brand{color:#777}
in bootstrap.css 
Note: When referencing the bootstrap.min.css file or bootstrap.css, only one is required. The former is the compression of the latter. Version
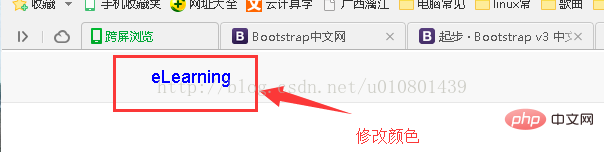
OK, we change the color to #00f; view the results in the browser.

The above is the detailed content of How to modify css style in bootstrap. For more information, please follow other related articles on the PHP Chinese website!

