Home >Web Front-end >CSS Tutorial >What is the BEM naming convention in css?
What is the BEM naming convention in css?
- 王林forward
- 2020-11-13 16:58:042575browse

What is BEM naming convention
Bem is the abbreviation of block, element and modifier, a term proposed by the Yandex team A front-end CSS naming methodology.
(Learning video sharing: css video tutorial)
- The dash: used only as a hyphen, indicating one of multiple words of a block or a sub-element. connection marks between.
__ Double underline: Double underline is used to connect a block and its sub-elements
_ Single underline: A single underline is used to describe a state of a block or sub-element of a block
BEM is a Simple and very useful naming convention. Make your front-end code easier to read and understand, easier to collaborate with, easier to control, more robust and unambiguous, and more rigorous.
1. BEM naming pattern
The BEM naming convention pattern is:
.block {}
.block__element {}
.block--modifier {}Each block (block) name should have a namespace (prefix)
block Represents a higher level abstraction or component.
block__element represents the descendants of .block and is used to form a complete .block as a whole.
block--modifier represents different states or different versions of .block
Use two hyphens and underscores instead of one so that your own blocks can be delimited with a single hyphen . Such as:
.sub-block__element {}
.sub-block--modifier {}2. The benefits of BEM nomenclature
The key to BEM is that you can get more descriptions and a clearer structure, and you can know the meaning of a certain mark from its name. Therefore, by looking at the class attribute in the HTML code, you can know the relationship between elements.
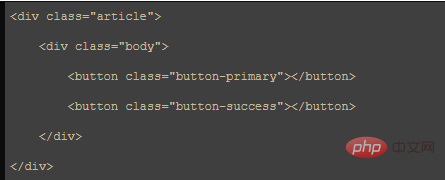
Conventional nomenclature example:

This way of writing can understand the meaning of each element from the DOM structure and class naming, but it cannot clarify its true meaning. hierarchical relationship. When defining CSS, you must also rely on hierarchical selectors to limit the constraint scope to avoid cross-component style pollution.
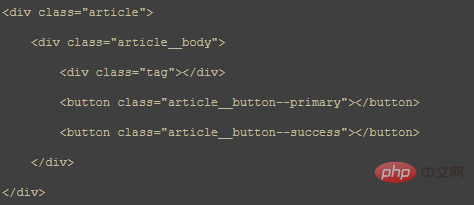
Examples using the BEM naming method:

Through the BEM naming method, the module hierarchical relationship is simple and clear, and there is no need to do too much css writing. Level selection.
2. How to use BEM nomenclature
1. When should you use BEM format
The trick to using BEM is that you need to know when and what should be written in BEM format. Not every place should use BEM naming. The BEM format should be used when explicit module relationships are required. For example, if there is just a single public style, there is no point in using the BEM format:
.hide { display: none !important;}2. Using the BEM format in the CSS preprocessor
One disadvantage of BEM is the naming method It is long, ugly and poorly written. Compared with the convenience brought by the BEM format, we should look at it objectively. Moreover, CSS is generally written using preprocessor languages such as LESS/SASS, and it is much simpler to write using its language features.
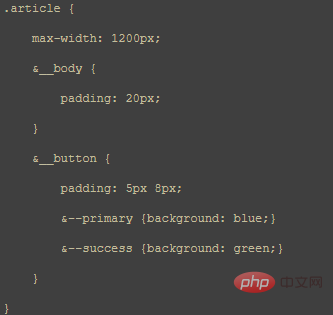
Take LESS as an example:

3 Use BEM format in components of popular frameworks
In the currently popular Vue.js/React/` Front-end frameworks such as Angular have compilation implementations of CSS component-level scopes. The basic principle is to use the CSS attribute selector feature to generate different attribute selectors for different components.
When you choose this local scope writing method, in smaller components, the BEM format may not seem so important. However, for public and global module style definitions, it is still recommended to use the BEM format.
In addition, for public components released to the outside world, generally for the sake of style customization, this local scope method is not used to define component styles. This is where using the BEM format will also come in handy.
4 Avoid the format of .block__el1__el2
In deeply nested DOM
structures, avoid overly long style name definitions.
The final level should not exceed level 4, otherwise it will increase the difficulty of reading comprehension
3. Summary
One of the hardest parts of BEM is to clearly understand where the scope starts and where it ends, and when to use or not use it. As you accumulate experience with continuous use, you will slowly know how to use it, and these problems will no longer be a problem. There is no good or bad technology, only the right one is best.
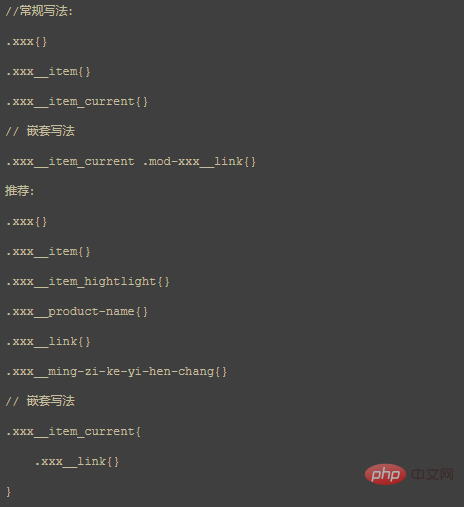
Recommended writing methods and styles


The above is the detailed content of What is the BEM naming convention in css?. For more information, please follow other related articles on the PHP Chinese website!

