Home >Web Front-end >CSS Tutorial >How to hide overflowing text in css
How to hide overflowing text in css
- 王林Original
- 2020-11-12 14:07:412512browse
How to hide overflowing text in css: You can use the text-overflow attribute, such as [text-overflow:ellipaos;]. The attribute value ellipsis indicates that an ellipsis symbol is displayed to represent the overflowing text.

Attribute introduction:
The text-overflow attribute specifies what happens when text overflows the containing element.
(Learning video sharing: css video tutorial)
Grammar:
text-overflow: clip|ellipsis|string;
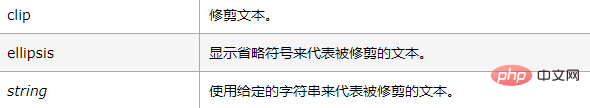
Attribute value:

Hide overflowing text
text-overflow:ellipaos;/*让最后一个显示部分遮掩部分的字消失,而变成三个点点的省略号*/ overflow:hidden; /*这个参数可以让超出部分隐藏起来,但是这个隐藏是一种按照宽度而来的直接隐藏*/ white-space:nowrap; /* 确保超出文字显示在一行里面*/
Example:
{
width:XXpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}Related recommendations:CSS tutorial
The above is the detailed content of How to hide overflowing text in css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to resize background image using CSSNext article:How to resize background image using CSS

