Home >Web Front-end >JS Tutorial >How to remove spaces in jquery
How to remove spaces in jquery
- 藏色散人Original
- 2020-11-10 16:33:113746browse
Jquery method to remove spaces: first customize a test string and write an infinite loop; then determine whether the string contains spaces in the infinite loop; then use replace to replace the spaces; finally use break to jump out Just an infinite loop.

The operating environment of this tutorial: windows10 system, jquery2.2.4, this article is applicable to all brands of computers.
Recommended: "jquery video tutorial"
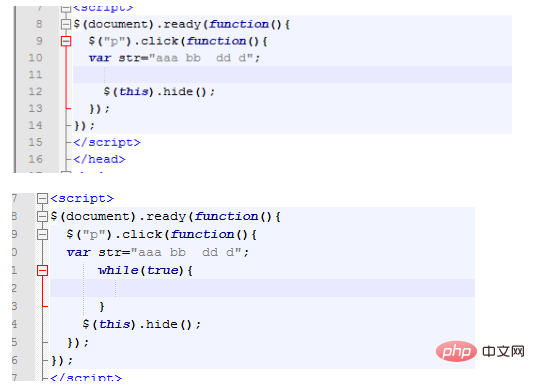
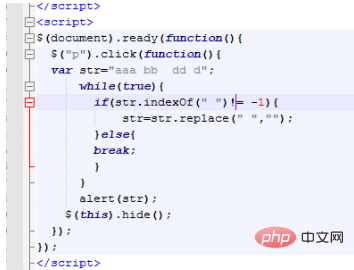
First customize a test string, and then write an infinite loop, as shown in the figure

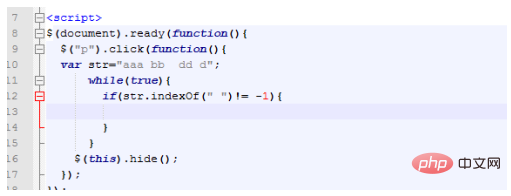
Determine whether the string contains spaces in an infinite loop, as shown in the figure

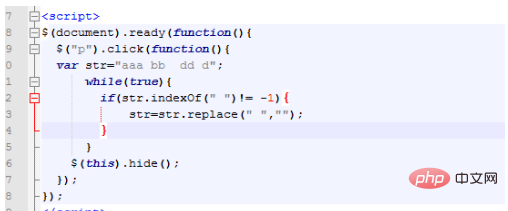
If it contains spaces, use replace to perform the replacement, but this can only be replaced at one time A space, so you need to use an infinite loop in front, as shown in the figure

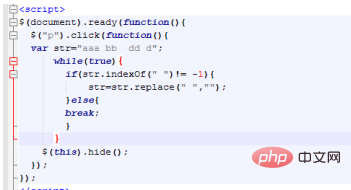
# Then you need to add the else condition. If it is not included, use break to jump out of the infinite loop, such as Figure

Finally, use the output effect to view the string of the final result, as shown in Figure

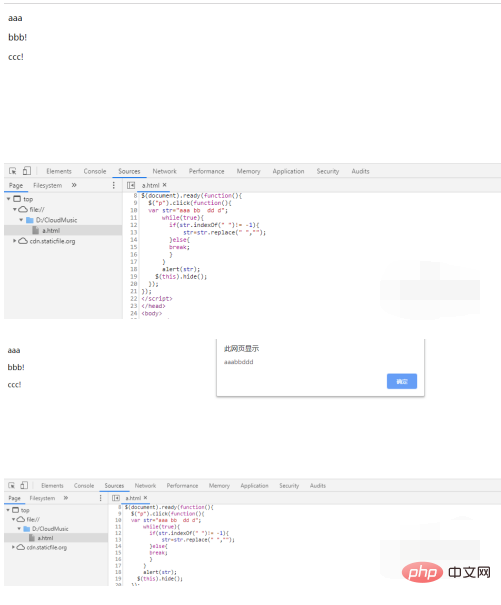
Open the page execution page You can use the method in to see the string after removing all spaces, as shown in the figure

The above is the detailed content of How to remove spaces in jquery. For more information, please follow other related articles on the PHP Chinese website!

