Home >Web Front-end >Vue.js >What is Vue-Beauty
What is Vue-Beauty
- coldplay.xixiOriginal
- 2020-11-10 09:36:423114browse
Vue-Beauty is a [ant-design] style vue component library, which was born before [ant-design-vue] as a transition state plug-in from unofficial components to official components.

【Related article recommendations: vue.js】
vue-beauty is a The ant-design style vue component library was born before ant-design-vue. As a transition state plug-in from unofficial components to official components, here is a record of the use of its dateTable component.
dateTable is used to display the data list obtained asynchronously from the server.
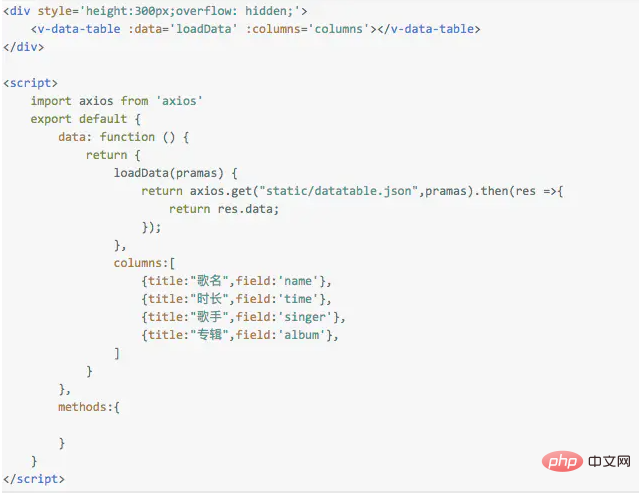
Refer to the official documentation, its basic usage:

The following is what you need to pay attention to during use:
Return The data format must be returned according to the example fields given in the official document, otherwise the dataTable cannot obtain the value. And the returned object needs to be a promise object.
{
"result":[
{
"name": "高级动物",
"time": "03:37",
"singer": "窦唯",
"album": "摇滚中国乐势力"
},
{
"name": "谁伴我闯荡 - (电影《Beyond日记》插曲)",
"time": "04:13",
"singer": "Beyond",
"album": "25周年精选"
},
.....
],
"totalCount":11,
"pageSize":10,
"pageNo":1
}Since HTML5 does not support camel case writing, when writing the official API in tags, be sure to change it to a dash connection. Take pageSize as an example:

It should be written in the form of page-size
<v-data-table ref="xtable" :data='loadData' :columns='columns' :page-size="pageSize">
The reload method of dataTable will directly read from the first page of the table. A page starts loading
The pageSize in the dataTable must be set in the pageSizeOptions array, otherwise there will be problems with the display on the page
Not all components All events are supported. For specific components that support which events, you need to check the official website API
Related free learning recommendations: javascript (video)
The above is the detailed content of What is Vue-Beauty. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

