javascript column tutorial introduces common memory leaks.

- Preface
- 1 Introduction
- 2 The main causes of memory leaks
- 3 Common memory leaks
- 3.1 Global variables
- 3.2 Timer
- 3.3 Multiple references
- 3.4 Closure
- 4 Chrome Memory Analysis Tool
- Information
Preface
Reading this blog Before, you may need to have some knowledge of JavaScript memory management:
Memory management and garbage collection of JavaScript in V8
1 Introduction
Memory Leaks: refers to memory that is no longer needed by the application and is not returned to the operating system for some reason or Pool of Free Memory.
Potential problems caused by memory leaks: slowdown, lag, and high latency.
2 The main cause of memory leaks
The main cause of JavaScript memory leaks is some references that are no longer needed ( Unwanted References).
The so-called Unwanted References refers to: there are some memories that developers no longer need, but for some reason, these memories are still marked and remain in the active root tree. Unwanted References refers to references to these memories. In the context of JavaScript, Unwanted References are variables that are no longer used and point to some memory that could have been freed.
3 Common memory leaks
##3.1 Global variables
First of all, we need to know that global variables in JavaScript are referenced by the root node (root node), so they will not be garbage collected throughout the entire life cycle of the application. Scenario 1: In JavaScript, if you reference an undeclared variable, it will cause a new variable to be created in the global environment.function foo(arg) {
bar = "this is a hidden global variable";
}The above string of code is actually as follows: function foo(arg) {
window.bar = "this is an explicit global variable";
}If we want the bar variable to be used only within the scope of the foo function, but the above situation will accidentally be used globally Creating bar within the scope will cause a memory leak. Scenario 2: function foo() {
this.variable = "potential accidental global";
}foo();Similarly, if we want the variable bar to be used only within the scope of the foo function, but if we do not know that this inside the foo function points to the global object, it will cause memory Give way. Recommendation:
Avoid accidentally creating global variables. For example, we can use strict mode, then the first piece of code in this section will report an error and no global variables will be created. #Reduce the creation of global variables. If you must use global variables to store large amounts of data, be sure to null or reallocate them after processing the data.
Scenario example:
for (var i = 0; i < 100000; i++)
{
var buggyObject = {
callAgain: function () {
var ref = this;
var val = setTimeout(function ()
{
ref.callAgain();
}, 10);
}
}
buggyObject.callAgain();
buggyObject = null;}3.3 多处引用
多处引用(Multiple references):当多个对象均引用同一对象时,但凡其中一个引用没有清除,都将导致被引用对象无法GC。
场景一:
var elements =
{
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')};function doStuff()
{
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
// Much more logic}function removeButton()
{ // The button is a direct child of body.
document.body.removeChild(document.getElementById('button'));
// At this point, we still have a reference to #button in the global
// elements dictionary. In other words, the button element is still in
// memory and cannot be collected by the GC.s}在上面这种情况中,我们对#button的保持两个引用:一个在DOM树中,另一个在elements对象中。 如果将来决定回收#button,则需要使两个引用均不可访问。在上面的代码中,由于我们只清除了来自DOM树的引用,所以#button仍然存在内存中,而不会被GC。
场景二: 如果我们想要回收某个table,但我们保持着对这个table中某个单元格(cell)的引用,这个时候将导致整个table都保存在内存中,无法GC。
3.4 闭包
闭包(Closure):闭包是一个函数,它可以访问那些定义在它的包围作用域(Enclosing Scope)里的变量,即使这个包围作用域已经结束。因此,闭包具有记忆周围环境(Context)的功能。
场景举例:
var newElem;function outer()
{
var someText = new Array(1000000);
var elem = newElem;
function inner()
{ if (elem) return someText;
}
return function () {};
}setInterval(function ()
{ newElem = outer();}, 5);在这个例子中,有两个闭包:一个是inner,另一个是匿名函数function () {}。其中,inner闭包引用了someText和elem,并且,inner永远也不会被调用。可是,我们需要注意:相同父作用域的闭包,他们能够共享context。 也就是说,在这个例子中,inner的someText和elem将和匿名函数function () {}共享。然而,这个匿名函数之后会被return返回,并且赋值给newElem。只要newElem还引用着这个匿名函数,那么,someText和elem就不会被GC。
同时,我们还要注意到,outer函数内部执行了var elem = newElem;,而这个newElem引用了上一次调用的outer返回的匿名函数。试想,第n次调用outer将保持着第n-1次调用的outer中的匿名函数,而这个匿名函数由保持着对elem的引用,进而保持着对n-2次的...因此,这将造成内存泄漏。
Solution: Change the code of parameter 1 in setInterval to newElem = outer()();
For detailed analysis of this section, please see Material 1 and information 2.
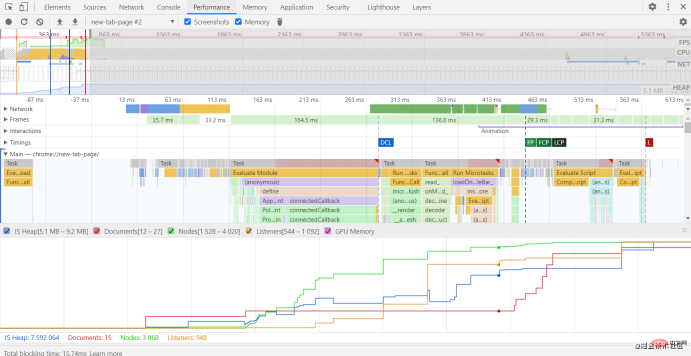
4 Chrome Memory Analysis Tool
Chrome (latest version 86) developer tools Two analysis tools about memory:
Performance

##Memory

javascript
The above is the detailed content of Common memory leaks in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM
20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM本篇文章整理了20+Vue面试题分享给大家,同时附上答案解析。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.